Pushbar.jsはスライドでコンテンツやナビゲーションメニューを引き出すことができるJavaScriptプラグインです。上下左右に引き出しを配置できるほか、オプションを利用することで引き出されたコンテンツ表示中にメインコンテンツ部分をボカシたりオーバーレイをかけたりすることも可能です。
4方向から指定可能
以下のページからPushbar.jsの実際のデモ動作を確認できます。
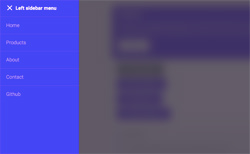
デモでは、上下左右の4方向から各コンテンツを引き出して表示させるボタンが設置されています。例えば、LEFT PUSHBARというボタンをクリックすると、左側からナビゲーションメニューがスライド式で表示されます。同じように、RIGHT PUSHBARは右から、TOP PUSHBARは上から、BOTTOM PUSHBARは下からスライドアニメーションで引き出されます。
特定のコンテンツを通常時は隠しておき、必要に応じてユーザーが任意でそのコンテンツを引き出せるといった機能を実装したい人にはピッタリのJSプラグインですね。
また、オプションにはblurとoverlayが用意されていて、デフォルトではblurがfalse、overlayがtrueに設定されています。どちらもメインコンテンツに加える効果で、blurはボカシ、overlayは暗めのオーバーレイがかかります。これらが加わることで引き出し中のコンテンツに目が向くので、引き出したコンテンツをより注目させたい場合に最適です。
コンテンツを引き出す方向はHTMLタグに付与するクラスで指定することができます。例えば、左から引き出したい場合は「pushbar」の他に「from_left」というクラスを付けてあげます。
実装からカスタマイズまで手軽にできるうえにプラグインのファイル容量も軽量に仕上がっているところがいいですね。というわけで、スライド式による引き出しコンテンツを実装できる「Pushbar.js」の紹介でした。Pushbar.jsのダウンロードや詳細は以下のページからチェックできます。