- ホーム
- 過去の記事一覧
bl6.jp
-

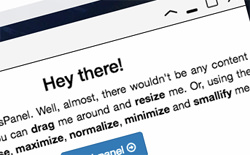
高度なセッティングができるフローティングパネルやモーダルウィンドウ実装「jsPanel」
jsPanelは高度なセッティングができるフローティングパネル、モーダルウィンドウ、ツールチップ、通知、コンテキストメニューなどを実装することができるjQuer…
-

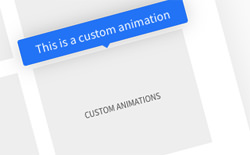
拡張性の高い美しいツールチップを実装できる「Drooltip.js」
Drooltip.jsは、美しくパワフルで拡張性の高いツールチップを実装することができるネイティブなJavaScript プラグインです。軽量でオプションやアニ…
-

iOS 11の画像フォーマットをHEIFからJPEGに戻す方法
iOS 11にアップデートした時に気になったのが静止画です。一般的に写真のデータフォーマットはJPEGが使われますが、iOS 11からはこの標準フォーマットが「…
-

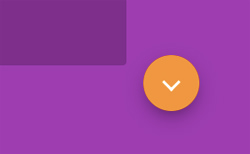
セクションごとに自動でスクロールしてくれるボタン実装「Section Scroller」
Section Scrollerは、セクションごとにスムーズにスクロールしてくれるボタンを実装することができるjQueryプラグインです。ボタンをクリックするこ…
-

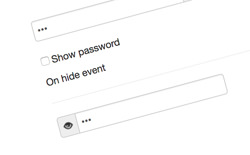
パスワードの表示・非表示を切り替えれる「Bootstrap Show Password」
Bootstrap Show Passwordは、Bootstrapによるパスワードの表示・非表示を切り替えることができるプラグインです。パスワードをテキストボ…
-

左右からスライド表示するシンプルなナビゲーションメニュー「Canvi」
CanviはVanilla JSによるシンプルなナビゲーションメニューを実装することができます。メニューを必要とする時だけ、サイドからスッと表示させれるので、通…
-

スタイリッシュなLightboxギャラリーを実装できる「Bootstrap Lightbox」
Bootstrap Lightboxは、BootstrapによるスタイリッシュなLightboxギャラリーを実装することができるモーダルプラグインです。画像だけ…
-

【iOS 11】iPhoneのSafariでWebページをPDFで保存する方法
iOS 11の新機能に、iPhone・iPadのSafariでWebページをPDFに変換して保存できる便利な機能があったので紹介します。PDFにする時に「手書き…
-

固定されたフローティングメニューを実装できる「jquery-dice-menu」
jquery-dice-menuは、固定されたシンプルなフローティングメニューを実装することができるjQueryプラグインです。容量もかなり軽量で、デザインもシ…
-

幻想的なバブル背景アニメーションを実装できる「bubbly-bg」
bubbly-bgは幻想的で美しいバブル(気泡)背景アニメーションを実装することができます。1KB未満(gzipで696バイト)と非常に軽量です。水中に気泡がふ…



