scrollama.jsは、スクロールイベントを実装することができるモダンで軽量なJavaScriptライブラリです。IntersectionObserverを使用しているとのこと。スクロールされた位置によって要素のカラーを変更したりなんてことができます。
scrollama.js
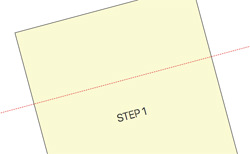
以下、scrollama.jsの実際のデモページになります。
デモページでは中央に赤い点線が引かれていて、ここがトリガーとなっています。スクロールした時に要素がこの位置を通過してから通りすぎるまでの間、要素のカラーが変化します。
スクロールにより、特定の位置をトリガーとして要素に何かしらの変化を施したい場合に便利ですね。応用次第でさまざまなシーンに役立つ機能といえるのではないしょうか?
オプションには、step、container、graphic、offset、progress、debugがあります。デフォルト値は、offsetが0.5、progressがfalse、debugがfalseです。
また、上記はscrollama.setupに対するオプションですが、ほかにもscrollama.onStepEnter、scrollama.onStepExit、scrollama.onStepProgress、scrollama.onContainerEnter、scrollama.onContainerExitといったコールバックなどのセッティングもできます。
スクロールによるイベントを実装したい人は、ぜひ「scrollama.js」を使われてみてはいかがでしょうか? ライセンスはMITです。scrollama.jsの詳しい使い方やダウンロードは、以下のページからどうぞ。