pellは1.5KBと非常に軽量でシンプルなWeb用のWYSIWYGエディタを実装できます。jQueryなどを必要とせず、純粋にJavaScriptだけで書かれているのが特徴です。sassファイル(pell.scss)による簡単なカスタマイズやCSSの上書きなどもできます。
pell
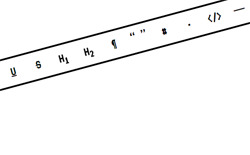
以下、pellの実際のデモページです。
デザイン・機能ともにシンプルで、とても入力しやすいWYSIWYGエディタであることを実感できると思います。
文字を太くしたり斜めにしたり、またはH1やH2に装飾したりURLのリンクを貼ったりと効率的に文章を書けますね。また、一つ前の状態に戻したり、逆に進めたりといった機能もユーザーにとっては助かるはず。
軽量・シンプルでありがならも、ユーザーが必要とする機能はしっかりと用意されているといった印象です。
下記は具体的なアクションになります。
- Bold
- Italic
- Underline
- Strike-through
- Heading 1
- Heading 2
- Paragraph
- Quote
- Ordered List
- Unordered List
- Code
- Horizontal Rule
- Link
- Image
- Undo
- Redo
将来的には、Justify Center、Justify Full、Justify Left、Justify Right、Subscript、Superscript、Font Name、Font Size、Indent、Outdent、Clear Formattingといった機能も使えるみたいですよ。
使い方やカスタマイズも簡単なので、手軽に実装できそうです。
というわけで、シンプルながらも必要な機能をしっかり備えたWeb用のWYSIWYGエディタを実装できる「pell」のご紹介でした。JS単体で依存性もなく軽量なWYSIWYGエディタを実装したい人は、要チェックです。
サポートブラウザは、IE 9+、Chrome 5+、Firefox 4+、Safari 5+、Opera 11.6。ライセンスはMITとのこと。
pellの具体的な使い方や詳細、ダウンロードは下記のページからどうぞ。