Bootstrap Mobile FullScreen Modalは、スマホからのモーダルウィンドウを使いやすくしてくれるjQueryプラグインです。Bootstrapのモーダルウィンドウを改善して、より操作しやすく実装できます。
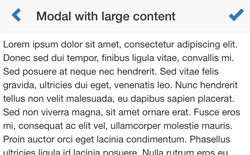
操作ボタンを上部に表示させる
以下、Bootstrap Mobile FullScreen Modalの実際のデモページです。
パソコンからではなくスマホから閲覧すると、どのように変わっているかがわかると思います。
デモページには、Large Demo Modal、Small Demo Modal、Text Buttons、Font Awesome Buttonsと全部で4種類のサンプルが設置されています。
通常のBootstrapのモーダルウィンドウでは、下に操作するボタンが表示されていますが、Bootstrap Mobile FullScreen Modalを使うことでモーダルウィンドウの上に操作ボタンが表示されます。
大量のテキストなどが書かれている場合、通常のものだとわざわざ下までスクロールしなければいけませんが、操作ボタンが常に上部に表示されていることで、いつでも各操作にアクセスできるのが便利ですね。
また、ボタンの種類に関してもテキストを使ったものやFont Awessomeを使ったものなどがあるので、細部までカスタマイズして使いたい人にもピッタリですね。
モーダルウィンドウ自体のデザインもシンプルに作られているので、いろんなサイトに合わせやすいと思います。
依存するライブラリは、Twitter BootstrapとjQueryです。ライセンスはMITとのこと。
というわけで、シンプルで操作性に優れたモバイルに最適なモーダルウィンドウを実装したい人は、ぜひ「Bootstrap Mobile FullScreen Modal」を活用してみてはいかがですか?
Bootstrap Mobile FullScreen Modalの詳しい使い方やダウンロードは、下記のページからどうぞ。