AnimatedSideNavは、動きがオシャレなアニメーションによるサイドナビゲーションバーを実装することができます。jQueryとTweenMax(GSAP)が使われているのが特徴です。
AnimatedSideNav
以下のページからAnimatedSideNavの実際のデモ動作を確認できます。
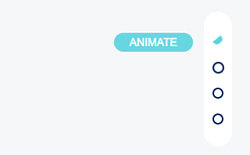
デモページでは画面右端に縦長のサイドナビゲーションバーが設置されています。ナビゲーションの各メニューにマウスオーバーすると、バーの横にメニュー項目の名前がアニメーションつきで表示されます。
各項目をクリックすると、それに応じた位置へスクロール移動します。シングルページやランディングページなどの縦長のページに活用したくなるナビゲーションですね。
各メニューに応じたコンテンツの位置にスクロールで移動してくれますが、ナビゲーションバーは固定されたままなので、どこにいてもすぐに好きな位置へアクセスできるのがグッドです。
スクロールするのがしんどい縦長ページにはピッタリの機能といえそうです。
また、デモページではナビゲーションバーが右端に設置されていますが、オプションで左に設定することも可能です。
そのほか、テーマカラーやテキストカラーなどといったオプションも指定することができます。
滑らかなアニメーションによるオシャレなサイドナビゲーションバーを実装したい人は、ぜひAnimatedSideNavをチェックしてみてはいかがでしょうか?
AnimatedSideNavのダウンロードや具体的な使い方は以下のページからどうぞ。