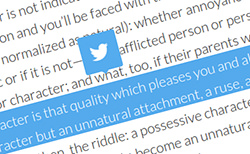
Purplecoat.jsはクリックすると画像や好きな要素にオーバーレイを表示させることができるjQueryプラグインです。さりげないフェードのアニメーションで表示されるオーバーレイにはテキストを挿入することもできます。
[ads_center]
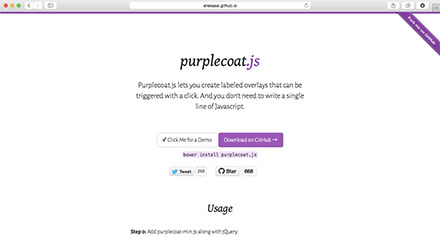
Purplecoat.jsの使い方
Purplecoat.jsのデモや詳細は以下からどうぞ。

使い方は、まずjQuery本体とプラグインファイルを読み込みます。
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="purplecoat-min.js"></script>
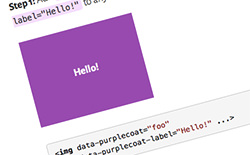
オーバレイを表示させたい要素を以下のように記述。data-purplecoat-labelに表示させたいテキストを入れておきます。
<img data-purplecoat="sample"
data-purplecoat-label="sample text">
あとはボタンを記述するだけです。
<button data-purplecoat-toggle="sample"
data-purplecoat-color="rgba(63, 159, 252, 0.8)">click</button>
シンプルな使い方で、あっという間にお洒落なオーバレイを表示させる機能を実装することができます。手軽にテキスト付きのオーバレイを表示させたい時に活用してみてはいかがでしょうか?