MinifierというJSやCSSのコードを圧縮してくれるサービスがとても便利そうだったのでご紹介します。圧縮の他にも読みづらいコードを読みやすく整えてくれたり(デコード)することもできます。圧縮することで少しでも軽量化した状態にしておきたいですね。
[ads_center]
Minifierの使い方
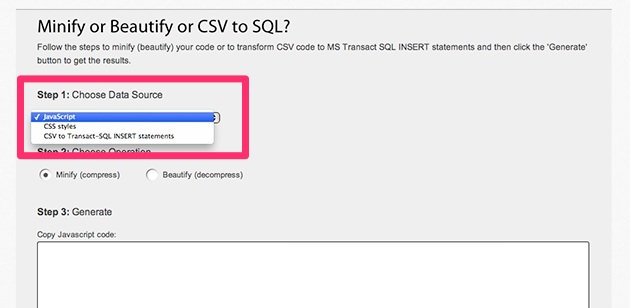
まずはコードの種類を選択します。JavaScriptやCSSを選択することができます。

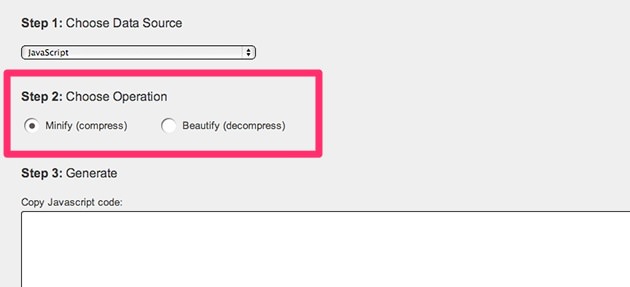
続いて、Minify (compress)かBeautify (decompress)のいずれかにチェックをつけます。圧縮する場合はMinifyにしておきます。

そして最後にボックス内にコードを貼り付けたら「Generate」というボタンをクリックすればOKです。あっという間に圧縮することができます。
というわけで、シンプルですがとても使用頻度が高そうなサービスなので、ぜひ覚えておきたいところです。圧縮やデコードをしたい時には間違いなく役立ちますね。
Minifier







