DarkTooltipというjQueryプラグインを使えば、色んなパターンのツールチップを実装することができます。ホバーやクリックで表示させたり、フリップやフェードといったアニメーションをつけたりもできます。
[ads_center]
DarkTooltipの使い方
こんな感じのツールチップを実装することができます。

使い方もシンプルでいいですね。
$('#sample').darkTooltip();
個人的にとてもいいなって思ったのが便利なオプションが色々と用意されているところ。特に以下の3つがとても便利そうです。
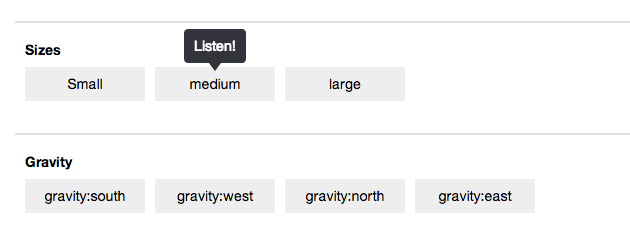
- size
- gravity
- theme
sizeはツールチップのサイズです。small、medium、largeから選ぶことができます。gravityはツールチップを表示する方向をsouth、west、north、eastの四方のいずれかを指定可能。themeはdarkとlightの2つから選択できます。
ある程度のカスタマイズはオプションだけで完結できそうですね。他にも便利なオプションがあるので、気になる方は以下から確認することができます。