CSSでborderにグラデーションを直接かけたいんですが、なんかできそうもないっぽいので背景のグラデーションをボーダーっぽく見せるやり方です。画像を使うよりも色々と応用が効くので覚えておきたいですね。
[ads_center]
CSSの設定
ここでは以下のHTMLを使います。
<h1><a href="#">sample text</a></h1>
CSSはこんな感じです。
h1 {
background: -webkit-linear-gradient(left, #000, #fff);
background: -moz-linear-gradient(left, #000, #fff);
background: -o-linear-gradient(left, #000, #fff);
background: linear-gradient(to right, #000, #fff);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#000000', endColorstr='#ffffff', GradientType=1)";
padding: 1px 0;
}
a {
background: #fff;
color: #000;
text-decoration: none;
display: block;
}
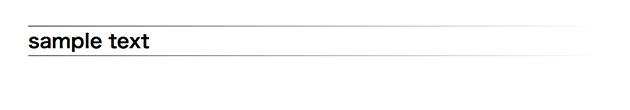
Chromeで見てみると以下のように表示されます。

仕組みとしては、h1の背景に左から右へグラデーションがかかっており、その上に白の背景を持ったaが重なっているようなイメージです。で、h1のpaddingのtopとbottomを1px増やしているので、その部分がボーダーのように表示されます。
なかなか手軽にできるのでオススメです。