CSSでレイアウトを組む時に、上下に二つ並んでいる要素を入れ替えて逆に配置させたい時があるかと思います。先日このように配置させなきゃいけない状況になったのでその時のやり方をメモがてらエントリーします。ちなみに今回は二つの要素の幅と高さが決まっている場合と、二つ目の要素の幅と高さだけが決まっていて一つ目は決まっていない場合の2パターンのやり方です。
[ads_center]
二つの要素の幅と高さが決まっている場合
二つ上下に並んでいる要素が共に幅と高さが決まっている場合のやり方です。この場合はpositionだけを使えばいいのでとても簡単です。
HTML
<div class="wrap"> <div class="box1">box1</div> <div class="box2">box2</div> </div>
CSS
.wrap {
position: relative;
height: 400px;
}
.box1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
bottom: 0;
left: 0;
}
.box2 {
width: 200px;
height: 200px;
background: blue;
position: absolute;
top: 0;
left: 0;
}
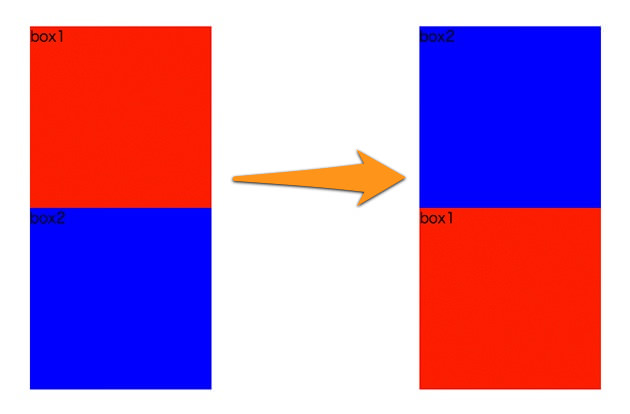
こんな感じで上下が入れ替わります。

この場合はシンプルなので特に難しいことはないですね。ただ、あんまりこの状況はないかもしれませんが…。
二つ目の要素の幅と高さだけが決まっていて一つ目は決まっていない場合
この状況は結構あるかと思います。例えば、ブログのトップページなどで見かけるサムネイル画像とタイトルと抜粋が並んでいる時など。画像を最初に表示させたいけどマークアップ的にタイトルと抜粋を先に記述したいというような状況ですね。
ここではbox2の幅と高さが決まっていてbox1は決まっていないという状況です。
この場合は以下のようにします。ポイントはbox1にpadding-topを使ってbox2が持ち上がってくる空間を作ってあげると同時に、自分が下に移動するところ。
HTML
<div class="wrap"> <div class="box1"> <h3>タイトル</h3> <p>サンプルテキストサンプルテキストサンプルテキスト</p> </div> <div class="box2">box2</div> </div>
CSS
.wrap {
width: 200px;
position: relative;
}
.box1 {
padding-top: 200px;
background: pink;
}
.box2 {
width: 200px;
height: 200px;
background: red;
position: absolute;
top: 0;
left: 0;
}
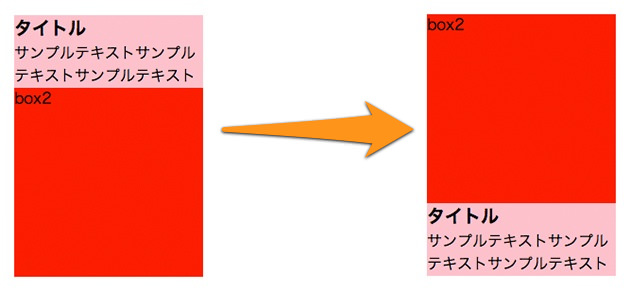
このように、タイトルと抜粋を下に配置させることができます。

CSSで上下を入れ替えるというやり方は結構使う機会もあるかと思うので、覚えておくとよさそう。