Dreamweaverを使っていて、CSSをコードフォーマットした時に自動でルール間に空白行を入れるようにする設定方法をメモしときます。1行空白が入ることで個人的にはとても見やすく感じます。「ソースフォーマットの適用」のアイコンをクリックするだけで全部のルール間に空白が入るので楽ですね。
[ads_center]
環境設定
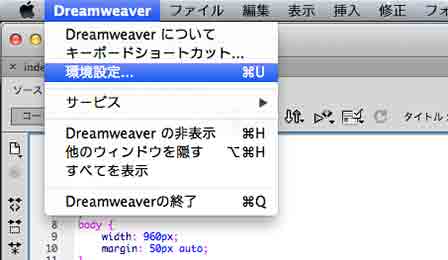
上部メニューから「Dreamweaver」→「環境設定」をクリックします。Macをお使いの方は「コマンドキー + uキー」でも開くことができます。

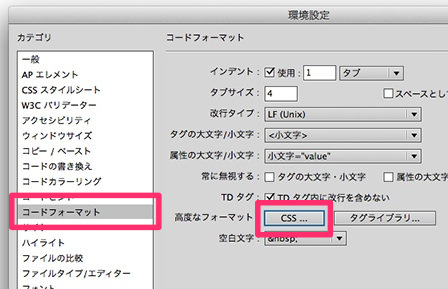
左のカテゴリ一覧から「コードフォーマット」を選択し、「高度なフォーマット」にある「CSS」をクリックします。

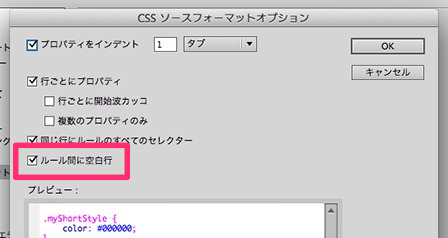
そうすると、「ルール間に空白行」という項目があるのでこれにチェックを付けます。

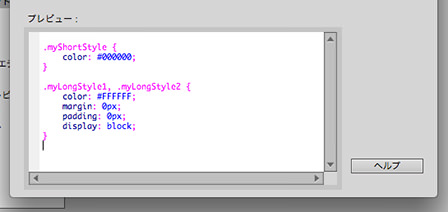
これで、プレビューにあるようにルール間に空白行が挿入されます。

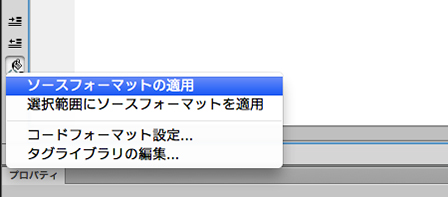
実際に使う場合は、CSSファイルを開いている状態で「ソースフォーマットの適用」をクリックすればOKです。

というわけで、DreamweaverでCSSをコードフォーマットした時にルール間に空白行を入れる設定方法でした。