当ブログで2012年にご紹介したjQueryプラグインをまとめてみました。全部で61のプラグインがありました。基本的には自分が再度見ても理解しやすいように、できるだけシンプルな使い方を書いてきたつもりです。ほとんどのプラグインで実際のサンプルなんかも付けているので、もしこの中にあるプラグインを使いたい場合は、参考にして頂けたら幸いです。
[ads_center]
Lazy Karl

画像が表示させるまでローディング画像表示させることができます。
指定した画像を遅らせてローディングさせるjQueryプラグイン「Lazy Karl」の使い方
pShadow

画像や要素に簡単にドロップシャドウをつけることができます。
画像やHTML要素に簡単にドロップシャドウをつけられるjQueryプラグイン「pShadow」
Organic Tabs

コンテンツの量に応じてパネルが伸びたり縮んだりする可変式タブパネルです。
コンテンツの量に合わせて伸び縮みするシンプルでいい感じのjQueryタブパネル「Organic Tabs」
Flexible Slide

画面サイズを変更してもちゃんとそれに合わせて対応してくれくれるアコーディオンパネル。
フレキシブルなjQueryプラグインのアコーディオンパネル「Flexible Slide-to-top Accordion」
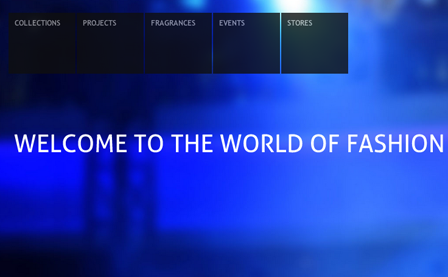
Overlay Effect Menu with jQuery

メニューにマウスオーバーすると全体にオーバーレイがかかるかっこいいナビゲーションメニューです。
マウスオーバーでメニュー以外の全体にオーバーレイがかかるクールなナビゲーションメニュー「Overlay Effect Menu with jQuery」
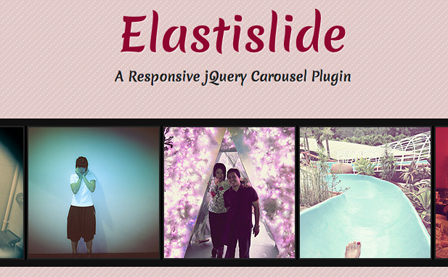
Elastislide

画面のサイズによってレイアウトを合わせてくれるレスポンシブなカルーセルのスライダーです。
jQueryプラグインのレスポンシブなカルーセルのスライダー「Elastislide」を使ってみた
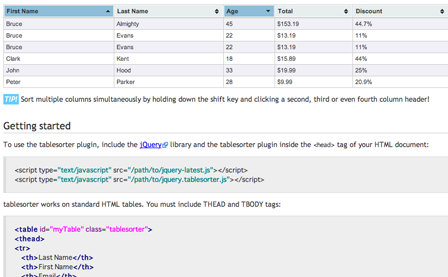
tablesorter

テーブルをフレキシブルなデザインにしてくれたり並び替え(ソート)機能も実装できます。
テーブルを綺麗なデザインにしてくれたり並び替え(ソート)もできるjQuery「tablesorter」
Loupe

指定した画像の一部を拡大できます。
画像の一部をカッコよく拡大したりできるjQueryプラグイン「Loupe」
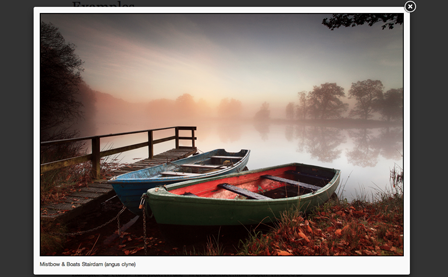
fancyBox

画像をLightbox風にポップアップして表示させてレスポンシブにも対応しています。
レスポンシブに対応して画像をポップアップ表示してくれる素敵なjQueryプラグイン「fancyBox」
ResponsiveSlides.js

1KB程度の軽量でシンプルなレスポンシブのjQueryスライダーです。
シンプルで軽量のレスポンシブなjQueryスライダー「ResponsiveSlides.js」を使ってみた
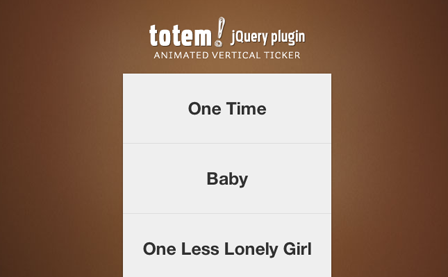
Totem Ticker

リスト化したli要素を1つずつ垂直方向にスライドさせていくティッカー。
リストのテキストを1つずつ垂直にスライドさせていくjQueryのティッカー「Totem Ticker」
MobilySlide

水平方向、垂直方向にスライドさせたり、フェードで切り替えたりもできるスライダー。
軽量(5KB)で機能も色々あるjQueryのスライダー「MobilySlider」を使ってみる
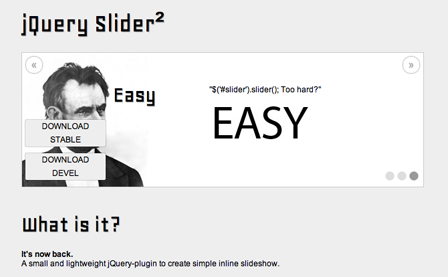
jQuery Slider²

使い方も簡単でとても軽量なjQueryのスライダーです。
とても簡単で軽量なjQueryスライダー「jQuery Slider²」を使ってみる
Craftyslide

わずか2KBのシンプルで軽量な画像スライダーです。
2KB程の軽量&シンプルなjQueryスライダー「Craftyslide」を使ってみた
jQuery illuminate

簡単にボタンを光らせたり点滅させたりすることができます。
jQuery illuminateを使えばボタンに光を加え点滅させたりして注目させることができる
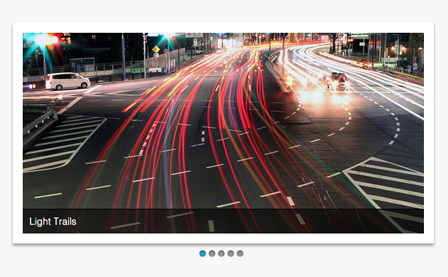
Basic jQuery Slider

ベーシックでまさに定番といった使いやすいjQueryのスライダーです。
シンプルで使いやすいベーシックなスライドショーを実装できるjQueryプラグイン「Basic jQuery Slider」
JQUERY NEWS TICKER

滑らかに流れてくるのニュースティッカー。
滑らかに流れるニュースティッカー「jQuery News Ticker」がとてもいい
RandomTextReturn

僕が作ってみたプラグインです。テキストをランダムで表示させ、アニメーションで整列させていきます。
テキストをランダム表示してから整列していくjQueryプラグインを作ってみました
jQuery.pageMenu

自動でコンテンツの見出しメニューを作って表示してくれます。
ブログやドキュメントなどで長文を書く時に見出しメニューを自動で表示してくれるjQuery.pageMenu
jQuery Collapse

簡単に折りたたみコンテンツを実装することができます。
超簡単にコンテンツを折りたたんで表示・非表示させるjQuery Collapseの使い方
Blueberry

レスポンシブ対応のシンプルで素敵なjQueryスライダー
デザインもシンプルで素敵なレスポンシブのjQueryスライダー「Blueberry」を使ってみた
Airport

空港や駅にある掲示板みたいに文字が切り替わっていきます
jQueryで空港や駅にある掲示板のように指定した文字が切り替わっていくAirportを使ってみた
jQuery uLightBox plugin

ライトボックスみたいなお洒落なアラートを表示させることができます
ライトボックスみたいなお洒落なアラートを出してカスタマイズもできるjQuery uLightBox plugin
Responsly.js

スマホにも対応したレスポンシブのjQueryスライダー
レスポンシブ対応で画像やテキストも自由にスライドできるjQueryスライダー「Responsly.js」を使ってみた
jqFloat.js

指定した要素をフワフワと浮遊させることができます
jQueryで好きな要素を浮遊させることができるプラグイン「jqFloat」を使ってみた
bgStretcher

ブラウザの画面全体に背景を表示させることができます
画面全体に背景を表示させフェードやスライドもできるjQuery「bgStretcher」
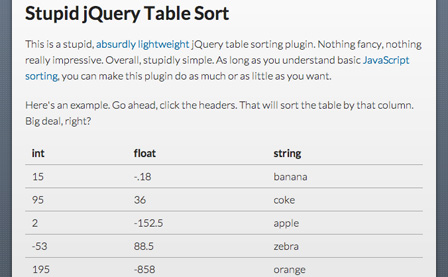
jQuery Table Sort

テーブルにソート(並べ替え)機能をつけるだけのシンプルなプラグイン
テーブルにソート(並べ替え)の機能だけを簡単につけることができるプラグイン「jQuery Table Sort」
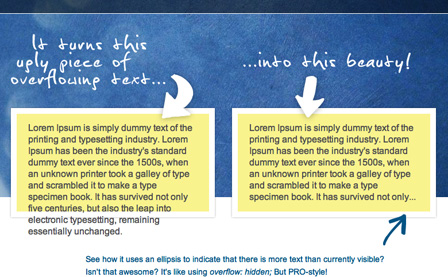
jQuery.dotdotdot

ボックス要素に収まりきれずはみ出したテキストを「…」に置き換えてくれるプラグイン
ボックス要素からはみ出した分のテキストを「…」に置き換えてくれるjQueryプラグイン「jQuery.dotdotdot」
jQCloud

クールでスタイリッシュなタグクラウドを簡単に実装できます
とても簡単にカッコいいタグクラウドを実装することができるjQueryプラグイン「jQCloud」
gips

使いやすさや見た目もシンプルで綺麗なツールチップを実装することができます
とてもシンプルで綺麗なツールチップを簡単に実装することができるjQueryプラグイン「gips」
champagne.js

リスト化した要素などをランダムで次々と表示させます
リストなど複数の要素をランダムにフェードで表示していくjQueryプラグイン「champagne.js」
DropKick

とても簡単にいい感じのドロップダウンを実装することができます
とても簡単にクールなドロップダウンを実装できるjQueryプラグイン「DropKick」
jqIsoText

テキストを中央に向かうにつれて大きくしたり、またはその逆にしたりすることができます
テキストを中央に向かうにつれて大きくしたりできるjQueryプラグイン「jqIsoText」
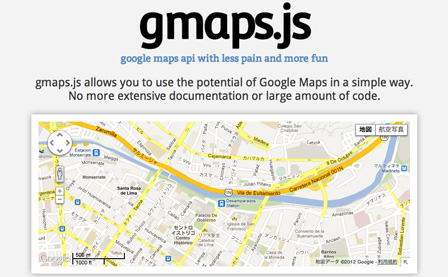
gmaps.js

Google マップをとても簡単に扱えるようにしてくれます
Google マップを簡単でシンプルに使えるようにしてくれる「gmaps.js」
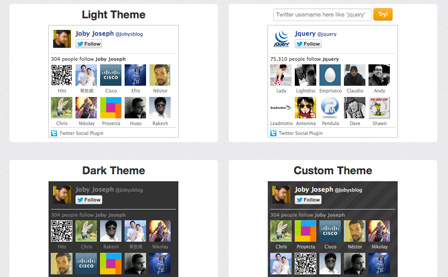
Twitter Follow Box Widget

とてもシンプルでカスタマイズもしやすいフォローボックスが実装できます
シンプルでカスタマイズも簡単にできるjQueryプラグイン「Twitter Follow Box Widget」
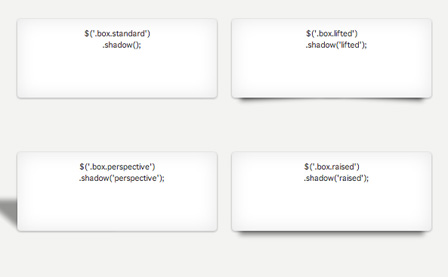
jQuery Shadow Plugin

指定したボックス要素にドロップシャドウをつけてくれます
指定したボックス要素にドロップシャドウをつけてくれるjQuery Shadow Plugin
lake.js

画像を指定するとその画像が垂直反転してゆらゆらと波打つ動きを与えてくれます
水面にゆらゆらと波打つ動きを与えてくれるjQueryプラグイン「lake.js」
Nivo Slider

レスポンシブにも対応している人気のjQueryスライダー
レスポンシブにも対応している人気のjQueryプラグインのスライダー「Nivo Slider」の使い方
dynamo.js

テキストで指定した一部分をサラっとアニメーションさせてくれます
テキストの一部分をサラっとアニメーションさせるjQueryプラグイン「dynamo.js」
Kwicks for jQuery

クールでお洒落なナビゲーションを簡単に実装することができます。マウスオーバーで拡大するものや、アコーディオンタイプのものまで色々あります。
クールでお洒落なナビゲーションを簡単に実装できるjQueryプラグイン「Kwicks for jQuery」
jquery.flicker

指定した要素をパカパカと点滅させることができるとても軽量なjQueryプラグインです。
指定した要素をパカパカと点滅させることができる「jquery.flicker」
Slideshow with jmpress.js

滑らかで面白い動きで素敵なスライドアニメーションを実装することができます。
スライドアニメーションが素敵なjQueryスライダー「Slideshow with jmpress.js」
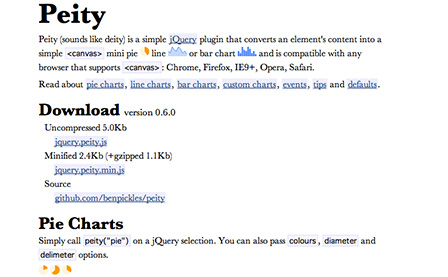
Peity

円グラフ、折れ線グラフ、棒グラフを簡単に作ることができます。
円グラフ/折れ線グラフ/棒グラフを簡単に作れるjQueryプラグイン「Peity」
jQuery WebTicker

ニュースやお知らせなんかに使えるティッカーです。
ニュースやお知らせなどに使えるティッカー「jQuery WebTicker」
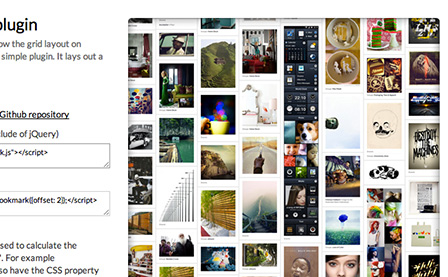
The Wookmark jQuery plugin

高さの異なる要素をレンガ風に綺麗に並べて、簡単にグリッドレイアウトを作ってくれます。
レンガ風に要素を綺麗に並べてグリッドレイアウトが作れる「The Wookmark jQuery plugin」
Extremes

リスト化した各テキストを円を描くように配置してくれます。
リスト化したテキストを円になるように配置してくれるjQueryプラグイン「Extremes」
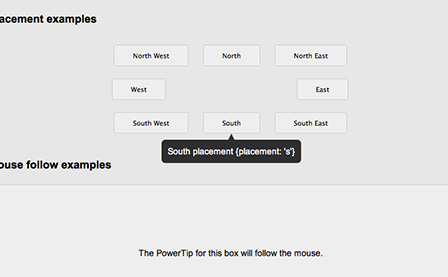
jQuery PowerTip

表示される位置(東西南北)を指定したりすることができる便利なツールチップです。
シンプルな構成で簡単に実装することができるツールチップ「jQuery PowerTip」
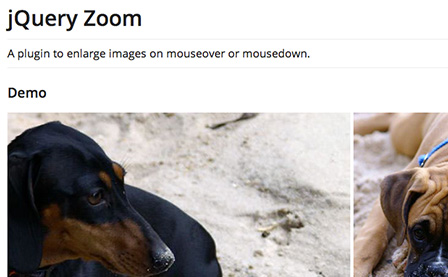
jQuery Zoom

マウスオーバーなどで画像を拡大してくれるシンプルなjQueryプラグインです。
マウスオーバーなどで画像を拡大してくれるシンプルなjQueryプラグイン「jQuery Zoom」
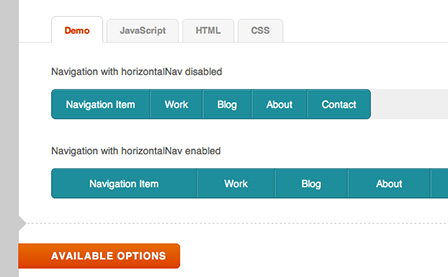
HorizontalNav

ナビゲーションをレスポンシブデザインにしてくれます。
ナビゲーションをレスポンシブデザインにしてくれるjQueryプラグイン「HorizontalNav」
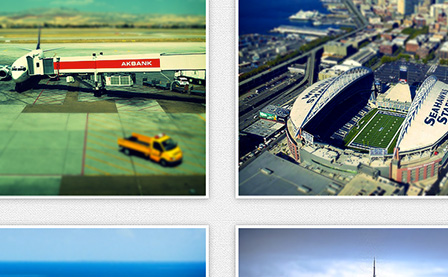
tiltShift.js

指定した画像にチルトシフト効果をプラスしてミニチュア風にしてくれます。
チルトシフト効果でミニチュア風の写真に仕上げてくれるjQueryプラグイン「tiltShift.js」
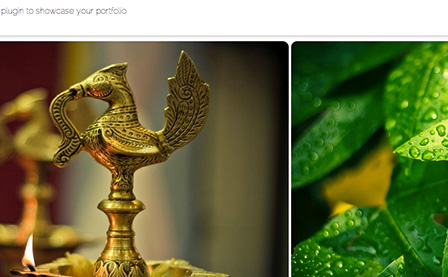
Portfoliojs

ポートフォリオなどでとても素敵なイメージギャラリーを実装することができます。
レスポンシブで横スクロールやキーボード操作も可能なjQueryギャラリー「Portfoliojs」
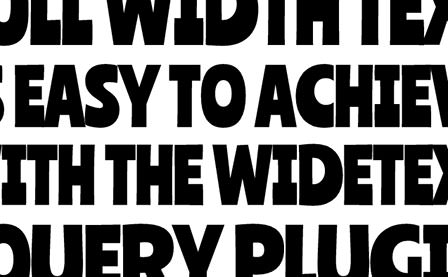
WideText

ブラウザサイズに合わせてテキストをレスポンシブに表示
超軽量&シンプル!ブラウザサイズに合わせてテキストを可変するjQueryプラグイン「WideText」
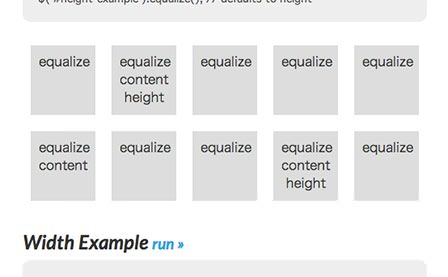
equalize.js

高さや幅が不揃いの要素をキレイなレイアウトに揃えてくれるプラグイン
高さや幅が不揃いの要素をキレイに揃えてくれるjQueryプラグイン「equalize.js」
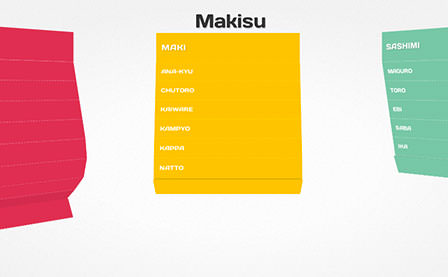
Makisu

巻き簾のようにリスト化した要素を1つずつ開いていったり閉じていったりできるプラグイン
巻き簾のようにメニューを開閉するアニメーションを実装できるjQueryプラグイン「Makisu」
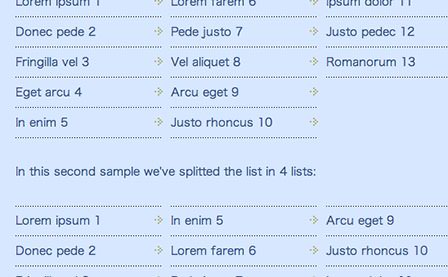
Easy List Splitter

リスト化した要素を自分が指定した数に分割できます
リスト化した要素を自分が指定した数に分割できるjQueryプラグイン「Easy List Splitter」
mlens

マウスを置いた所を拡大できるプラグイン
虫メガネのようにマウスを置いた所を拡大することができるjQueryプラグイン「mlens」
jQuery Burn

テキストに炎のようなエフェクトを追加
テキストに炎のようなエフェクトを追加してくれるjQueryプラグイン「jQuery Burn」
animateText.js

テキストがだんだん大きくなったり、右から左へ、左から右へ動いたりと色々なアニメーションをつけることができます
テキストに滑らかに動くアニメーションをつけることができるjQueryプラグイン「animateText.js」
Lazy Load

画像の読み込みを遅らせて表示できます
画像の読み込みを遅らせてスクロールに合わせて表示させるjQueryプラグイン「Lazy Load」
Shuffle Letters

テキストをカシャカシャとシャッフルさせることができます
テキストをカシャカシャとシャッフルさせて表示していくjQueryプラグイン「Shuffle Letters」
jLetter

テキストをフェードインで表示させて、散らばせながらフェードアウトしていくお洒落なプラグイン
テキストを散らばせながら次々と表示させることができるjQueryプラグイン「jLetter」
以上、2012年に紹介したjQueryプラグインのまとめでした。
2012年もそろそろ終わりに近づいてきましたね。当ブログへお越しの皆様、2012年は大変お世話になりました。来年もマイペースにブログを更新していきたいと思っております。今後ともbl6.jpをよろしくお願いいたします。





