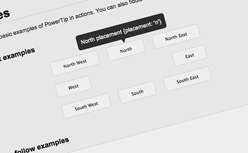
とてもシンプルな構成で簡単に実装することができるjQueryプラグインのツールチップ「jQuery PowerTip」を使ってみました。オプションでツールチップが表示される位置(東西南北)を指定したり、マウスに追従させながらの表示もできるので目的に合うツールチップを実装できるかと思います。
[ads_center]
使い方
jQuery本体とダウンロードしたjQuery PowerTipのファイルを読み込みます。
<link rel="stylesheet" type="text/css" href="jquery.powertip.css" /> <script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1'></script> <script type="text/javascript" src="jquery.powertip.js"></script>
そして、セレクタにツールチップを表示させたい要素を指定していきます。
<script type="text/javascript">
$(function() {
$('#north').powerTip({placement: 'n'});
$('#south').powerTip({placement: 's'});
$('#west').powerTip({placement: 'w'});
$('#east').powerTip({placement: 'e'});
$('#north-west').powerTip({placement: 'nw'});
$('#north-east').powerTip({placement: 'ne'});
$('#south-west').powerTip({placement: 'sw'});
$('#south-east').powerTip({placement: 'se'});
});
</script>
HTMLの記述はこんな感じです。titleにツールチップで表示させるテキストを設定します。
<div id="north" title="サンプル テキスト(north)">north</div> <div id="south" title="サンプル テキスト(south)">south</div> <div id="west" title="サンプル テキスト(west)">west</div> <div id="east" title="サンプル テキスト(east)">east</div> <div id="north-west" title="サンプル テキスト(north-west)">north-west</div> <div id="north-east" title="サンプル テキスト(north-east)">north-east</div> <div id="south-west" title="サンプル テキスト(south-west)">south-west</div> <div id="south-east" title="サンプル テキスト(south-east)">south-east</div>
ツールチップを目的の位置に表示させるために、要素にはwidthとheightを指定しておいた方がいいかと思います。
オプションでは、フェードイン/フェードアウトのスピード、ツールチップが表示する距離、マウスに追従させながらの表示などといった、細かい部分まで自分好みのツールチップを作り込んでいくことができるので、試してみるといいかと思います。
オプションを指定する場合は以下のようにします。
$('#north').powerTip({
placement: 'n', // ツールチップの位置(東西南北)を指定
followMouse: false, // マウスの動きに追従させるかどうか
mouseOnToPopup: false, // ツールチップ上にマウスを乗せても消えないようにする
offset: 10, // 数値を上げる程、要素から表示させるツールチップの距離が離れていく
fadeInTime: 200, // フェードインで表示させるスピード
fadeOutTime: 100 // フェードアウトで消えていくスピード
});
他にも色々とオプションがあるので気になる方は公式サイトで確認することができます。
以下からダウンロードすることができます。