個人的にすごく便利で使う機会がありそなjQueryプラグインの紹介です。pShadowというプラグインなのですが、これを使うと自分の好きな画像や要素に超簡単にドロップシャドウをつけることができます。オプションの値の数値を変更すればいくつかのパターンのドロップシャドウをサクっとつけることができるのでかなり便利です。
[ads_center]
使い方
まずはいつもの通り以下のURLからファイルをダウンロードします。
pShadow – a jQuery extension for gorgeous drop shadows | Matthew Dawkins
ここをクリックすればダウンロードできます。

ダウンロードしたフォルダの中に「jquery-1.6.4.min.js」と「pshadow.js」が入っているのでこれをhead内で読み込んでいきます。
<script type="text/javascript" src="jquery-1.6.4.min.js"></script> <script type="text/javascript" src="pshadow.js"></script>
あとはドロップシャドウを適用したい要素を指定します。
<script type="text/javascript">
$(document).ready(function() {
$('.sample').pShadow();
});
</script>
ここでは「sample」というクラスがついている要素にドロップシャドウを適用してみます。HTMLはこんな感じです。
<div class="sample">ドロップシャドウのサンプル</div>
CSSも適当に。
.sample {
width: 500px;
padding: 20px;
background: Pink;
text-align: center;
}
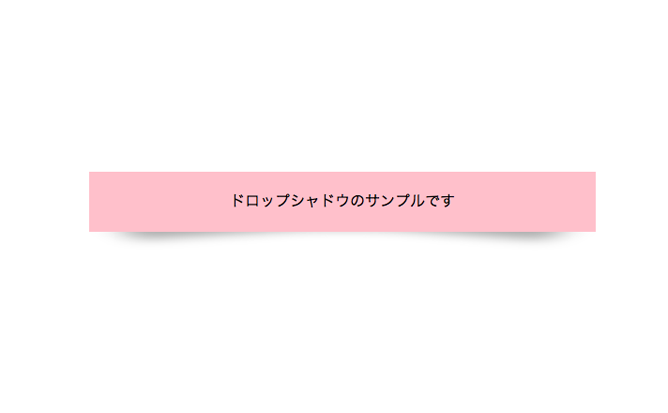
実際にブラウザで確認してみるこんな感じです。

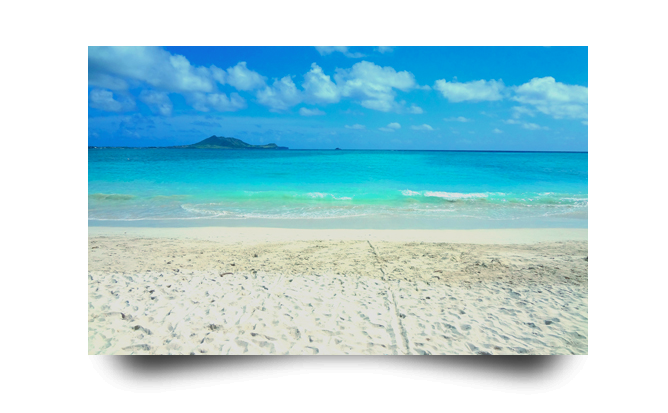
おお、ちゃんとドロップシャドウが適用されてる。当たり前ですけど。もちろん画像なんかもこの通りちゃんと適用されます。

色々あるオプションで色んなドロップシャドウができる
オプションの値を変更したりすることで自分好みのドロップシャドウにすることができます。例えばこんな感じ。
$('.sample').pShadow({
type: 'middle',
depth: 40,
strength: 5
});
上記だとこのようになります。

以下、オプションの解説です。
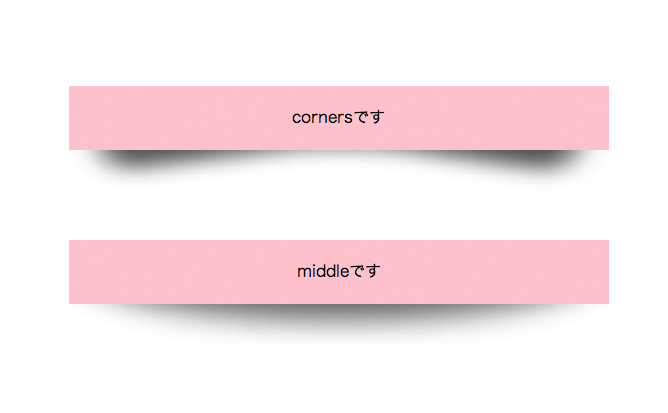
type
基本的なシャドウの形です。cornersかmiddleを指定できます。違いは見た方が早いと思うのでざっくりですが以下のような違いになります。

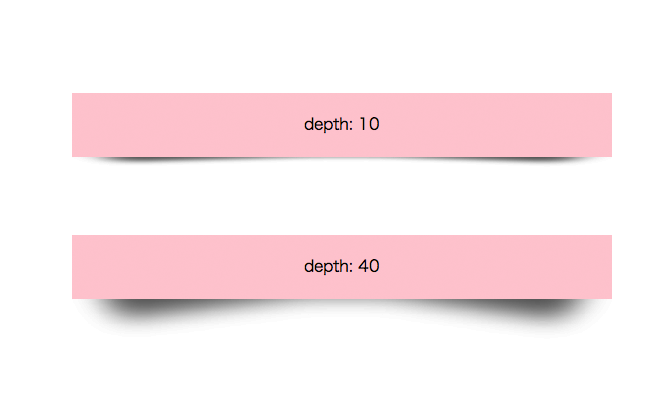
depth
影の高さですね。数値が高いと影も高くなり、低いと影も低くなります。こんな感じです。

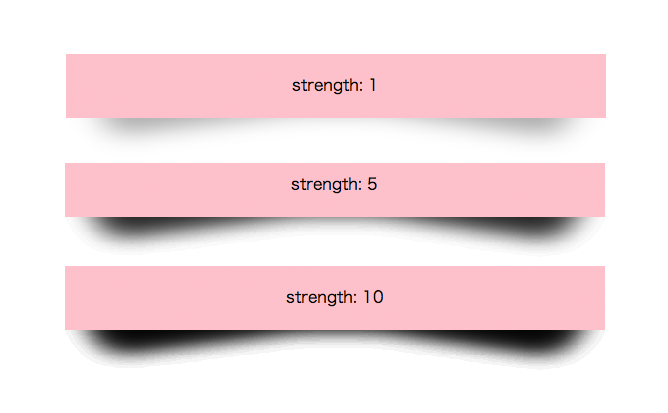
strength
こちらは影の強さです。大体1〜5くらいの間で指定します。1に近いほど影が薄くなり、5に近いほど影が濃くなります。別に5以上でも指定することはできるのですが、ちょっとやりすぎ感がでてきちゃうかと。

すごく気に入った
個人的にめちゃくちゃ気に入りました。別に画像やCSS3なんかでもドロップシャドウを作れたりもできるんですが、手間がかかったり、IEで表示されなかったりちょっと面倒な部分(単に僕の技術がない)もあるんですが、これを使えば簡単にドロップシャドウをつけることができるのでかなりいい感じです。ちなみにIE9で確認したところ普通に適用されていました。

このブログでも使ってもいいかもしれないっすね。ということでオススメです、pShadow。