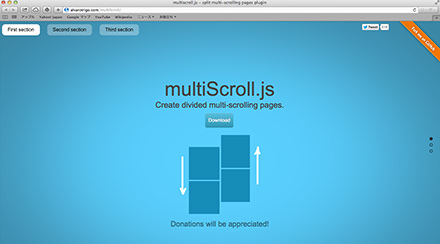
multiscroll.jsというおもしろいjQueryプラグインがあったのでご紹介します。2つの異なるスクロール動作がとても印象的でした。左右に分かれたパネルが同時に上下逆方向に移動しながらページが切り替わっていきます。ダイナミックにページを切り替えたい時に活用してみたいです。
[ads_center]
multiscroll.jsの使い方

上記から実際のデモを確認することができます。
jQuery本体やプラグインといった動作に必要なファイルをhead内に読み込んだ状態で、以下のようにHTMLをマークアップします。左と右のパネルを別々に分けて記述していきます。
<div id="multiscroll">
<div class="ms-left">
<div class="ms-section">Some section</div>
<div class="ms-section">Some section</div>
<div class="ms-section">Some section</div>
</div>
<div class="ms-right">
<div class="ms-section">Some section</div>
<div class="ms-section">Some section</div>
<div class="ms-section">Some section</div>
</div>
</div>
あとはmultiscroll.jsを呼び出してあげればOKです。
$(document).ready(function() {
$('#multiscroll').multiscroll();
});
オプションもたくさん用意されており、スクロールのスピードなども設定することができます。詳細は以下からご確認下さい。