WordPressのアイキャッチ画像にキャプションを付けたい時ってありますよね。例えば、画像にクレジットを表記しなければいけない時やちょっとしたコメントを付けたい時など。で、こういった場合、アイキャッチ画像の設定画面から手軽にキャプションを挿入するやり方が1番汎用性があっていいなと思ったのでご紹介します。
[ads_center]
やり方
アイキャッチを以下のように設定します。
<?php if(has_post_thumbnail()): ?>
<div>
<?php
the_post_thumbnail();
if(get_post(get_post_thumbnail_id())->post_excerpt) {
echo '<div>キャプション:</div>' . get_post(get_post_thumbnail_id())->post_excerpt;
}
?>
</div>
<?php endif; ?>
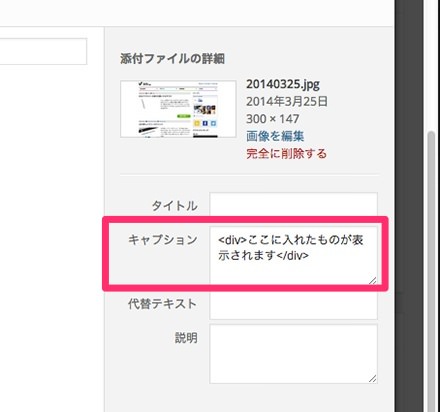
これで、アイキャッチ画像の設定にあるキャプションに挿入したものが表示されるようになります。

また、キャプションを何も設定していない時は出力されません。上記のようにキャプションを設定した時だけ表示されます。
直接HTMLタグを入れるので、リンクも自由に付けれることができます。
というわけで、WordPressのアイキャッチ画像にキャプションを表示させる設定方法でした。
参考サイト