個人的に今後ちょっと使いそうな機能だったのでメモがてらエントリー。WordPressで特定の投稿記事や固定ページに自分が指定したCSSファイルやJSファイルを読み込ませたいと思ったのでそのカスタマイズの紹介です。使い方はカスタムフィールドに読み込ませたいCSSファイルやJSファイルをちょちょいと指定してやるだけです。
[ads_center]
CSSとJSを読み込ませるカスタマイズ
基本的にはfunctions.phpにカスタムフィールドで指定した値を取得してadd_actionでwp_headにフックさせて出力させるというようなことをやっています。CSSファイルはsample-css、JSファイルはsample-jsというフォルダを作成して、その中に読み込むファイルを入れるようになってます。違うフォルダ名をつけたい場合はsample-css、sample-jsという部分を好きな名前に変更して下さい。最初は以下のコードを試してみました。そしたらCSS、JSファイル共に各1ファイルしか読み込めなかったものです。
function sample_css_js(){
if(is_single()||is_page()){
if($css = get_post_meta(get_the_ID(), 'sample_css', true)){
echo '<link type="text/css" rel="stylesheet" href="' . get_bloginfo('template_directory') . '/sample-css/' . $css . '" />' . "\n";
}
if($js = get_post_meta(get_the_ID(), 'sample_js', true)){
echo '<script type="text/javascript" src="' . get_bloginfo('template_directory') . '/sample-js/' . $js .'"></script>' . "\n";
}
}
}
add_action('wp_head','sample_css_js');
まあ1つしか取得してないので当たり前ですよね…。別に各1ファイルだけでもいいんですが、万が一各ファイルを複数指定したいっていう時が来た場合に備えてもう少しカスタマイズしてみます。そして出来上がったのが以下になります。これでいくつでもファイルを読み込ませることができます。
function sample_css_js(){
if(is_single()||is_page()){
if($css = get_post_meta(get_the_ID(), 'sample_css', false)){
foreach($css as $samplecss){
echo '<link type="text/css" rel="stylesheet" href="' . get_bloginfo('template_directory') . '/sample-css/' . $samplecss . '" />' . "\n";
}
}
if($js = get_post_meta(get_the_ID(), 'sample_js', false)){
foreach($js as $samplejs){
echo '<script type="text/javascript" src="' . get_bloginfo('template_directory') . '/sample-js/' . $samplejs .'"></script>' . "\n";
}
}
}
}
add_action('wp_head','sample_css_js');
ただforeachしただけですが…。ポイントはget_post_metaの第三引数の値をtrueからfalseにしたとこですかね。こちらをfalseにすることで第二引数のカスタムフィールドの値を配列で返してくれます。なのであとはその値をforeachを使って1つずつセットしていけばいいですね。WordPress Codexが参考になるかと思います。
関数リファレンス/get post meta – WordPress Codex 日本語版
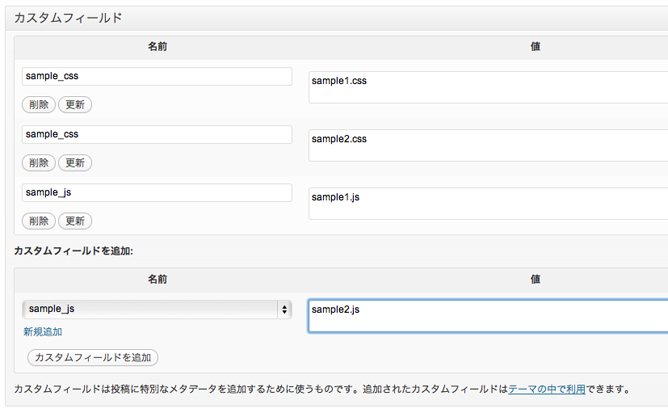
あとは実際に読み込みたい記事のカスタムフィールドでsample_cssまたはsample_jsに読み込ませたいファイルを指定すればいいだけです。こんな感じで。

もっといい方法があるかもしれませんが、とりあえず自分がやりたかったことができたのでこの辺にしときます。






