Google Chromeでスクリーンショットを撮ったり編集できたりする便利な拡張機能「Screen Capture (by Google)」をインストールしてみました。スクリーンショットなんかは多用するので入れておいて損はないですね。Webサイト全体のスクリーンショットも撮れるのがいいですね。以下、使い方です。
[ads_center]
使い方
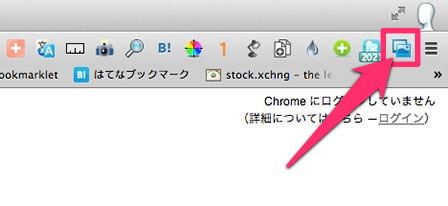
Screen Capture (by Google)をインストールすると、アイコンが追加されます。

あとは、スクリーンショットを撮りたいサイトを開いてアイコンをクリックして、目的のスクリーンショットを撮ります。

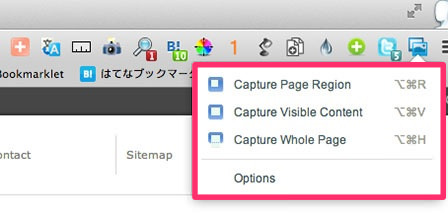
上から順に、以下のようなスクリーンショットを撮ることができます。
- Capture Page Region
- 範囲を選択して撮る。
- Capture Visible Content
- 現在見えているページを撮る。
- Capture Whole Page
- Webサイト全体を撮る。
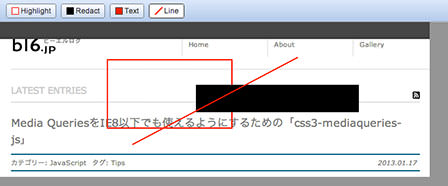
また、撮った画像は加工・編集することも可能です。

ただ、僕の環境ではTextを入れることはできませんでした。
で、出来上がったら右上にある「Save」をクリックして保存できます。ちなみに、オプションでファイルを保存するパスを指定することもできます。

というわけで、Chromeでスクリーンショットを手軽に撮りたい時には、とても役立つ拡張機能かと思います。しかも「Screen Capture (by Google)」と「by Google」が入っているので、Google製というのも良いですね。
以下からインストールできます。
Chrome ウェブストア – Screen Capture (by Google)