シンプルですが、かなり便利なブックマークレットを見つけたのでご紹介します。レスポンシブなデザインを確認したい時に役立つ「Responsive Design Bookmarklet」です。確認したいページを開いている状態から瞬時に確認することができるので、とても手軽に使えるかと思います。
[ads_center]
ブラウザのブックマークから使える
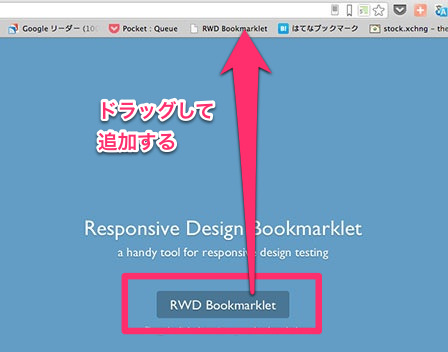
「Responsive Design Bookmarklet」のサイトにアクセスして、「RWD Bookmarklet」というボタンをブラウザのブックマークバーにドラッグして追加します。

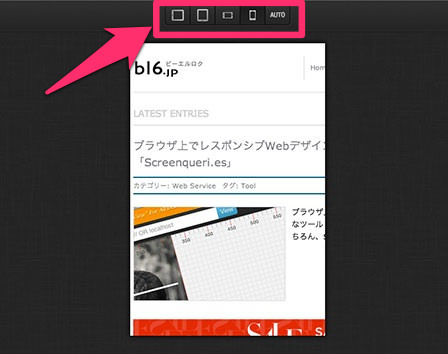
あとは、確認したいページを開いた状態で、先程の追加したブックマークをクリックします。すると、こんな感じで瞬時に確認画面に切り替わります。

iPadとiPhoneの縦横の表示で確認することができます。具体的なサイズは以下。
- iPad(横): 1024×768
- iPad(縦): 768×1024
- iPhone(横): 480×320
- iPhone(縦): 320×480
画面の上にある各アイコンをクリックすることで、これらのサイズを切り替えることができます。

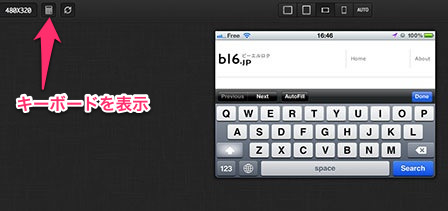
電卓のようなアイコンをクリックすると、キーボードが表示されます。

ということで、ブックマークバーから瞬時にレスポンシブなデザインを確認できるブックマークレット「Responsive Design Bookmarklet」についてでした。
Responsive Design Bookmarklet
他のレスポンシブ確認ツールとしては、以下もオススメです。