ブラウザ上でレスポンシブWebデザインを確認することができる便利なツール「Screenqueri.es」を使ってみました。iPhoneやiPadはもちろん、SAMSUNG、HTC、BLACKBERRY、LGなど色々なデバイスの確認がとても簡単にできます。レスポンシブなデザインを作成する時に役立ちそうですね。
[ads_center]
使い方
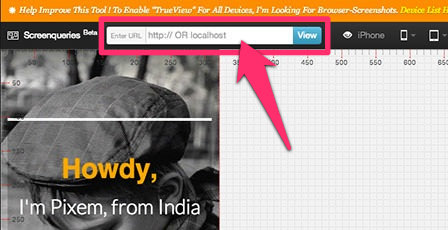
画面上にある「Enter URL」の欄に確認したいサイトのURLを入力して「View」をクリックするだけでOKです。とても気軽に確認できます。

実際に確認してみると、こんな感じです。

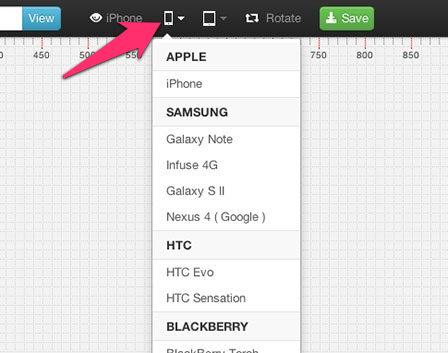
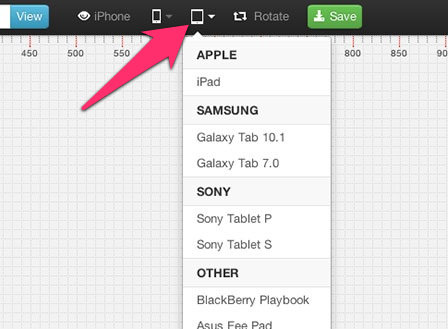
スマートフォンやタブレットのアイコンをクリックすると、たくさんのデバイスの中から選択することが可能です。任意のデバイスをクリックするだけで、そのデバイスに合う表示サイズに切り替わります。
↓ スマートフォン

↓ タブレット

「Rotate」をクリックすると、縦と横の向きを切り替えることができます。

「Save」をクリックすると、自分の確認したページを保存することができます。再度、確認したい時なんかに良いですね。
このように、ブラウザ上で様々なデバイスでの表示を瞬時に確認できるのが最大の利点ですね。レスポンシブで作成する時には覚えておきたいツールです。
Screenqueri.es | Pixel Perfect Responsive Design Testing Tool