レスポンシブWebデザインを制作する上で役立つ表示確認ツール「Respondr」をご紹介します。主にiPhone・iPad・Macでの表示を確認することができます。使い方もURLを入れるだけなのでとても簡単です。
[ads_center]
Respondrの使い方

Respondr | Responsive Design Test Suite
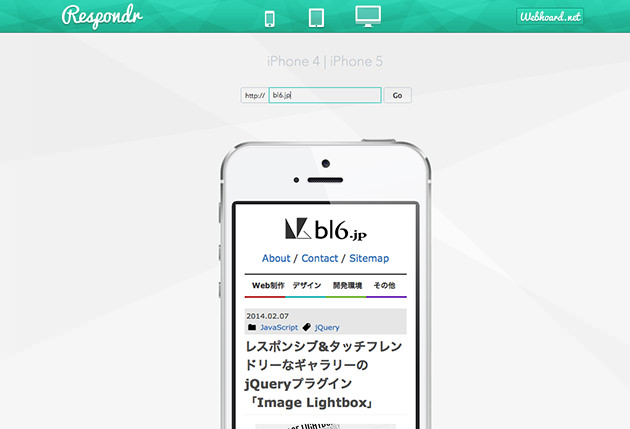
使い方はURLを入れてGoボタンをクリックするだけです。こんな感じで簡単にチェックすることができます。iPhoneの場合はiPhone4と5の2種類で確認することができます。

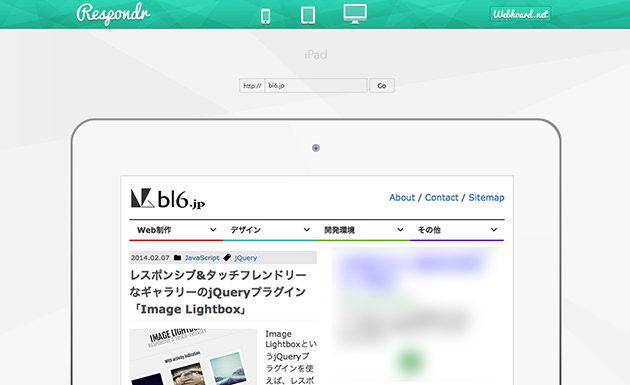
iPadでの表示もこの通り。実機に表示されるようなデザインになっているのでとてもリアルに近い感じで確認できるところがいいですね。

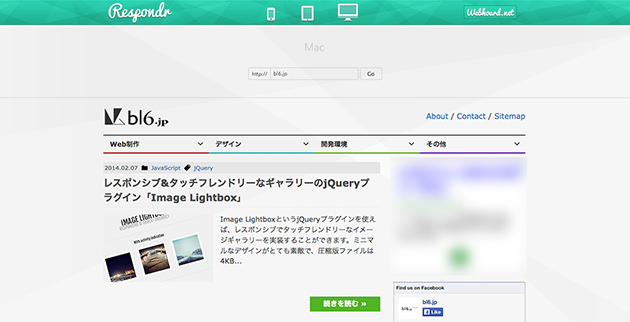
最後にMacでの確認。

確認できるサイズ設定は多くはないですが、とりあえずiPhoneやiPadでの表示をサクッと確認しておきたい時なんかに役立つかと思います。この手のツールは多いに越した事はないので、自分なりに棲み分けして使っていきたいですね。





