前から気になっていた、iPhoneアプリのReadabilityをようやくインストールして使ってみました。名前の通り、とても文章が読みやすくかなり好印象です。で、このReadabilityに色んなところから情報を集めて一元管理したいと思ったのでその使い方をメモがてら記事にしておきます。
[ads_center]
情報をReadabilityへ送るための各種設定
ということで、すでに世の中に良記事がたくさんあるので特に目新しいことはありませんが、自分が主に使いそうな機能なんかをまとめてみます。よく使う機能はこんな感じです。
- Reederから送る(PC/iPhone)
- GoogleChromeから送る(PC)
- MobileSafariから送る(iPhone)
- Tweetbotから送る(iPhone)
上記が実際に使っている機能です。どれも簡単にできるので、一度設定すればあとは楽になるのでやっておいて損はないかと思います。では1つずつやり方の解説です。
アカウント作成
何はともあれまずはReadabilityのアカウントを作成します。以下のURLからメールアドレス、ユーザー名、パスワードを入力してサインアップします。
メインとして使うiPhoneアプリもインストールしてログインしておきます。
これで準備は完了です。
Reederから送る(PC/iPhone)
Reederに関しては説明不要かと思いますのでここでは割愛します。PC、iPhone共に専用アプリがあるのでこれをインストールしておきます。
それではPC、iPhoneのアプリ側の設定をしていきます。
Reeder(PC)の設定
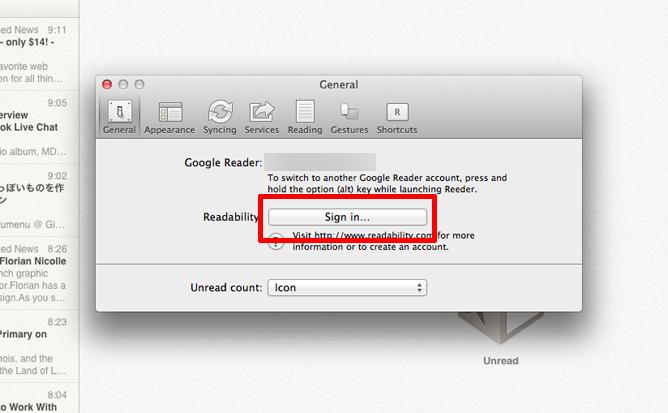
アプリを起動したら、上部メニューにある「Reeder」→「Preferences…」をクリックして、Readabilityの項目でサインインします。

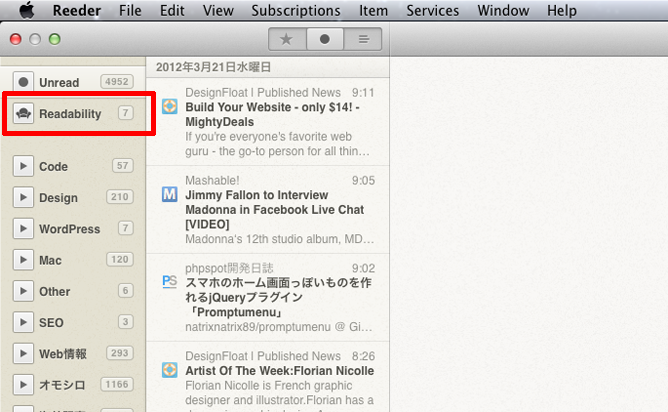
これで、Readabilityの項目が追加されます。

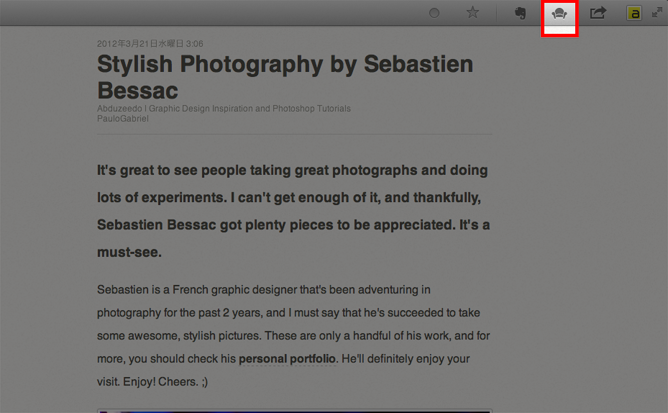
Readabilityに入れた記事をReederでも見たい場合もあるかと思うのでそんな時に重宝するかと思います。で、Reederで見ている記事をReadabiliryに送りたい場合は右上にあるアイコンをクリックするだけで送られます。

とても簡単で便利ですね。
Reeder(iPhone)の設定
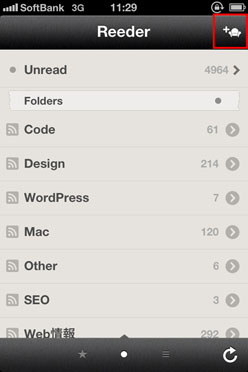
同様にiPhone側のReederも設定していきます。アプリを起動して、右側にあるアイコンをタップしてアカウントを認証します。

こちらもReadabilityの項目がメニューに追加されました。で、ReederからReadabilityへ快適に送るために、もう少しだけ設定していきます。
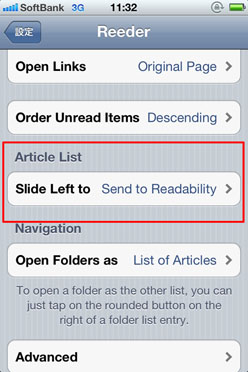
iPhoneの「設定」→「Reeder」を選択します。下の方に行くと「Article List」という項目があるのでそれをタップします。

一番下に「Send to Readability」があるのでこれにチェックをつけます。
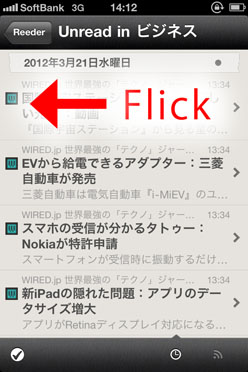
再びReederアプリに戻り、Readabilityに送りたい記事の場所で左にフリックすると、これだけで簡単に送ることができちゃいます。

ちょっと感動です。これで、PC、iPhone両方のReederから簡単に送ることができるようになりました。
GoogleChromeから送る(PC)
普段メインで使っているブラウザはChromeなので、こちらでもReadabilityへ簡単に送れるように設定します。設定というよりこちらはただ拡張機能のアプリをインストールするだけですが。以下のURLからインストールします。
ブラウザに追加すると右上にReadabilityのアイコンが追加されます。送る場合はアイコンをクリックして、「Read Later」で送ることができます。
これで、今見ている記事をあとでiPhoneなどで読みたくなったら簡単に入れていくことができます。便利っすね!
MobileSafariから送る(iPhone)
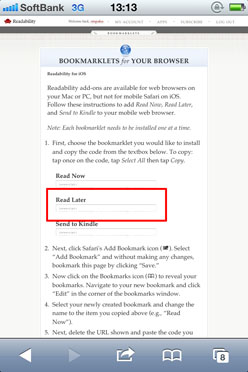
iPhoneのサファリからもブックマークレットを設定すれば簡単に送ることができます。ブックマークレットは以下のURLにあるJavaScriptのコードをコピペしていきます。
ログインの画面が出る場合はログインしてから再度上記のURLにアクセスしてみて下さい。Read Laterという項目のテキストボックスをタップしてコードを全部コピーします。

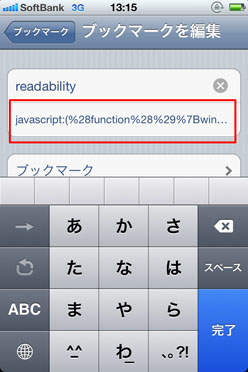
で、サファリを開いて適当なページをブックマークに追加します。この時点で名前を「Readability」とかに変更しておきます。登録したら、今度はサファリのブックマークリストを開いて先程登録したブックマークを編集していきます。URLが書かれたところをタップして全部削除します。そして先程コピーしておいたJavaScriptコードをペーストして完了します。

これでサファリの設定は終了です。あとはサファリで見たい記事を開いている状態で、先程のブックマークを選択すれば送られます。
Tweetbotから送る(iPhone)
最後にiPhoneアプリ「Tweetbot」からも送れるように設定します。TLで気になる記事などを見つけた時なんかにサクっと送れるので快適です。
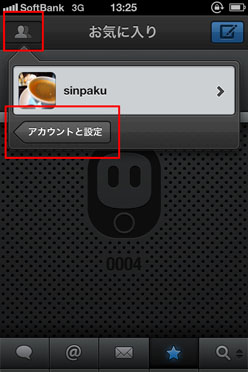
アプリを起動して、左上のアカウントのアイコンから「アカウントと設定」をタップします。

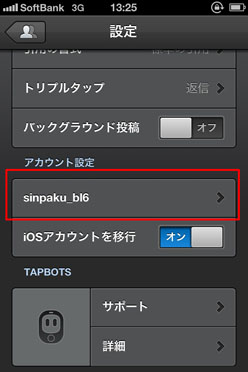
で、一番下にある「設定」を選択すると色々とメニューが出てきますので、その中のアカウント設定という項目内で自分のアカウントをタップします。

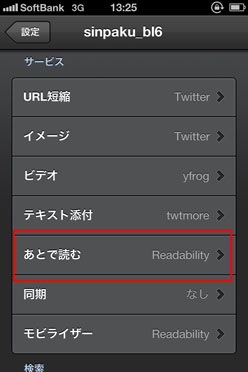
「あとで読む」という項目があるのでそれをタップして「Readability」にチェックを入れます。

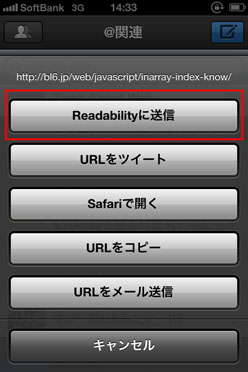
これで設定ができました。実際に送る場合はツイート内のURLを長押しすると「Readabilityに送信」と出てくるのでそれをタップするだけです。

終わりに
ということで色々なところから情報を送ることができるので、あとで読みたい記事は全てReadabilityに入れておけばシンプルでいいかもですね。
時間がない時なんかはReadabilityでサクサクチェックすれば効率も良くなるかと思います。時間に余裕があるなら、オリジナルのサイトに行き、個々のサイトのデザインを楽しみながら読むのが個人的には好きです。
使い方は人それぞれ色々あるかと思うので自分が快適だと感じる使い方を模索していくのも楽しいですね。
参考サイト
RSSリーダーがソーシャルリーダーに!Twitterで気になった記事を「Readability」に送って「Reeder」で読むように設定するとRSSリーダーが超進化する。 * 男子ハック






