JavaScriptのコードを1クリックで簡単に圧縮してくれる便利なツール「/packer/」を使ってみました。圧縮したいコードをコピーして貼付けるだけなのでとても手軽で良いですね。jQueryのコードを試しに圧縮してみたところ特に問題なく動作しました。ということで簡単ですが以下使い方です。
[ads_center]
使い方
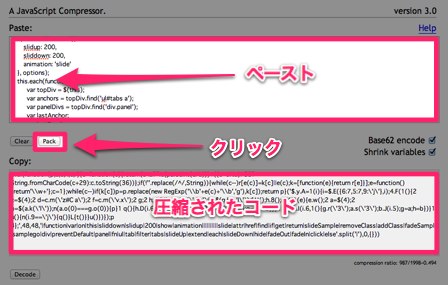
使い方はとても簡単です。圧縮したいコードをコピーしておいて、「Paste:」と書かれたテキストエリアにペーストします。そして、その下にある「Pack」というボタンをクリックすると、「Copy:」と書かれたテキストエリアに圧縮されたコードが表示されます。

あとは圧縮されたコードをコピーして使うことができます。
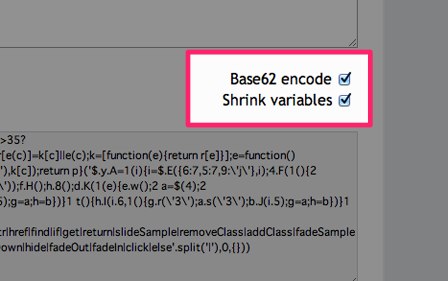
オプションは「Base62 encode」と「Shrink variables」の2つがあります。この2つにチェックを入れないと空白と改行を取り除いてくれるだけみたいなのでチェックを入れておいたほうがいいみたいですね。

この2つにチェックをつけて自分が試した限りでは約50%圧縮されました。
ということでJavaScriptを圧縮したい時にはこのツールを使えば簡単に圧縮してくれるのでオススメです。
参考サイト