意外と活用するシチュエーションが多いのでメモがてらご紹介します。Evernoteにコピーしたテキストなどをペーストするとリッチテキストになる場合がありますが、これをプレーンテキスト(スタイルなし)でペーストする方法です。
shift + command + Vで貼り付ければOK
プレーンテキストでのペーストのやり方(Macの場合)はとても簡単です。
一般的なペーストのショートカットキーは「shift + V」ですが、これだとリッチテキストになっちゃうので、ノートに貼り付ける際に、「shift + command + V」に変更してスタイルつきを解除します。
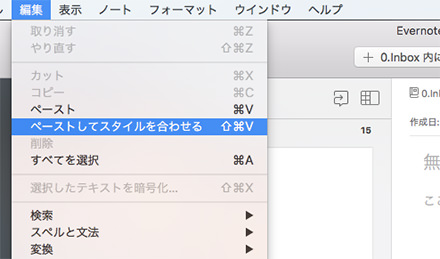
もしくは、画面上部のメニューから「編集」→「ペーストしてスタイルを合わせる」でもOKです。

リッチテキストも使いどころによっては便利な機能なのですが、ノートによってフォントのサイズやカラーが全然違うと、なんとなく見づらいし統一感もなくなりますからね。。
逆に気に入ったデザインをクリップしたいときなんかには、リッチテキストを活用してそのままの状態で保存するのがいいと思います。個人的には、いつもEvernoteにメモを残すときはプレーンテキストにしています。
というわけで、Evernoteにコピーしたテキストをペーストするときに余計な装飾をなくしたい思っている人は、ぜひ「shift + command + V」を試してみてください。