グラデーションや角丸、ボックスシャドウなどのCSS3コードを生成してくれるジェネレーター「CSS3 Generator」を使ってみました。プレビューが大きくてとても見やすくていいですね。スライダーを弄るだけでサクっと手軽に使うことができるのでこういうのは覚えておきたいですね。以下使い方です。
[ads_center]
使い方
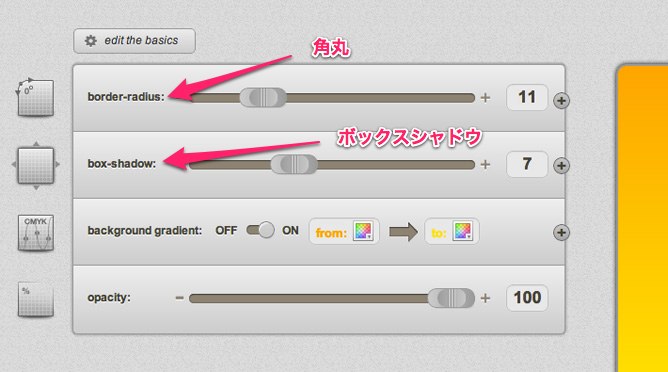
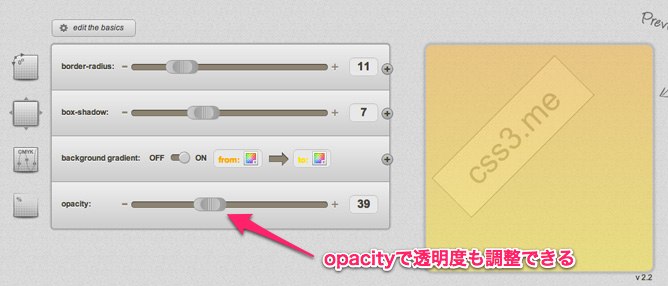
角丸やボックスシャドウのスライダーを左右へ動かしながら調整できます。

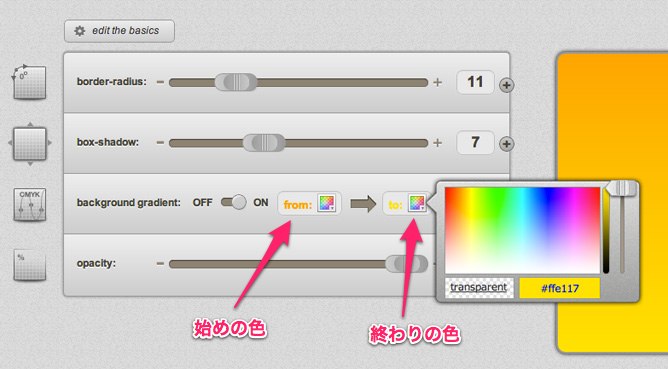
グラデーションは「OFF」から「ON」に切り替えて、始まりの色と終わりの色を指定するだけです。

opacityで透明度も設定することができます。

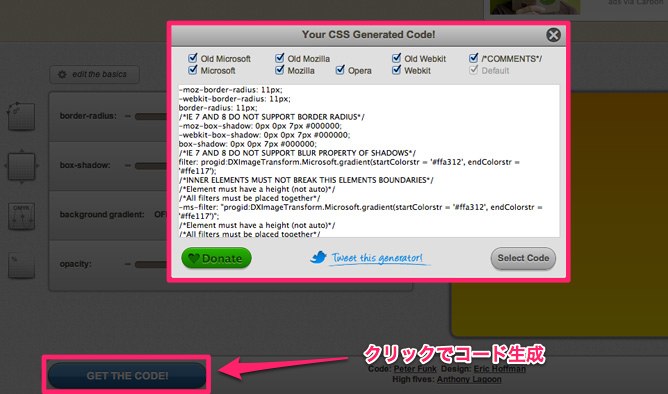
出来上がったら下にある「GET THE CODE!」をクリックしてGET THE CODEしちゃって下さい。

複雑な機能はないのでとてもシンプルで使いやすいですね。