レスポンシブWebデザインなどによりem指定をする機会が多くなってきていますが、そんな時に便利なEmChartをご紹介します。CSSでフォントサイズをem指定する時にこのEmChartがあれば結構便利かと思います。ベースとなるpx数をemにする場合いくつにすればいいかがすぐわかるので、em指定する時は覚えておきたいチートシートですね。
[ads_center]
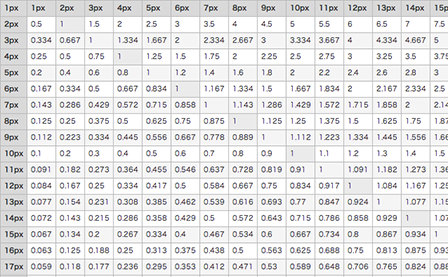
em一覧
このように、em指定するサイズが一目で分かります。

左の縦列にあるpxをベースとして、上にある横のpxに置き換える場合の交わるところがemで指定するサイズになります。
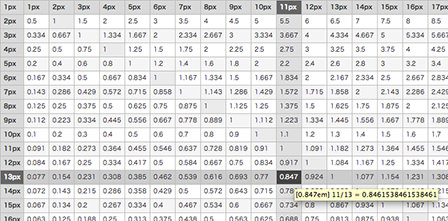
例えば、13pxとなっているサイズを、11pxにem指定したい場合は、0.847emにすればいいといった感じです。

これはかなり便利ですね。
ということで、CSSでフォントサイズをem指定する時に便利なEmChartのご紹介でした。
EmChart