指定した色を基準にしてグラデーションからその色より明るい(または暗い)色を選択することができる「0to255」を使ってみました。マウスオーバーなどをした時の色の微妙な違いを知りたい時によさそうですね。以下、使い方です。
[ads_center]
使い方
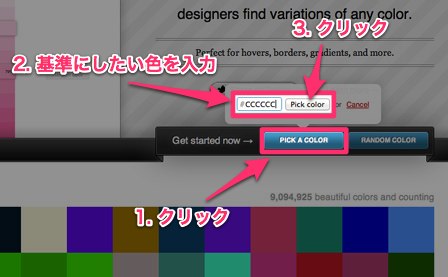
まずは「PICK A COLOR」をクリックして基準にしたい色の値を入力します。で、横にある「Pick color」をクリックします。

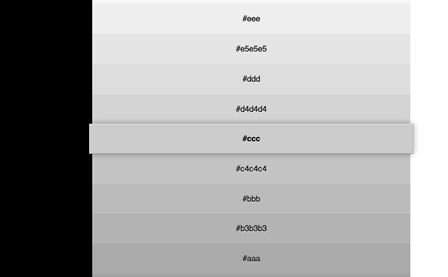
すると、こんな感じで入力した色を基準にグラデーションが作成されます。上下とも数値が3%ごとの色が並べられています。

あとは気に入った色があれば、その場所をクリックするとその色の値がコピーされます。
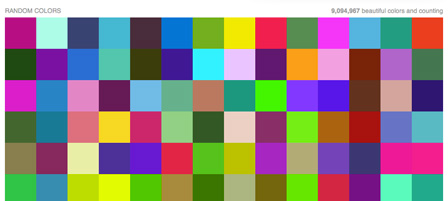
自分で指定した色以外にもランダムで色を選んだりもできます。

ということで指定した色よりも明るい(または暗い)色を見つけたい場合には活用したいですね。







