当ブログには現在Twitter、Facebook、はてなブックマークの3種類のボタンを設置していたんですが、ちょっと寂しい感じもしたのでGoogle +1ボタンも設置してみました。Google +1のユーザー数はTwitterやFacebookほど多くはないんですが、少なからず使っている人もいますし、Googleの検索エンジンに多少なりともSEO対策の効果もあるみたいなので設置して損はないかと思います。ということでせっかくなので以下、設置方法を書いておきます。
[ads_center]
Google +1ボタンの設置方法
設置はとても簡単にできます。最初から設置しておけばよかったと思っちゃいました。以下のURLからボタンのコードを取得できます。

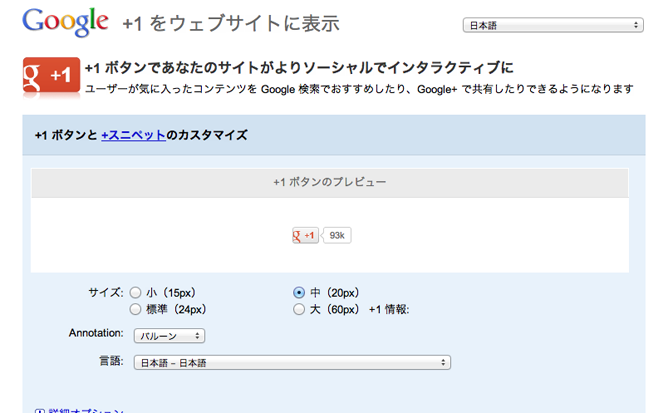
基本的には以下の順番で各項目を選択していくだけです。
サイズ
サイズは4種類から選べます。
- 小(15px)
- 中(20px)
- 標準(24px)
- 大(60px) +1 情報:
Annotation
Annotationはバルーン、インライン、なし、の中から選べます。バルーンはボタンがクリックされたカウント数を目立つように表示させます。表示させなくてもいいという場合はなしを選択すればいいかと思います。
幅
Annotationでインラインを選択した場合、自分のサイトに合う幅を選択します。バルーンやなしを選択するとこの項目は表示されません。
言語
自分の国の言語を選択します。日本だと、日本語を選択すればいいですね。
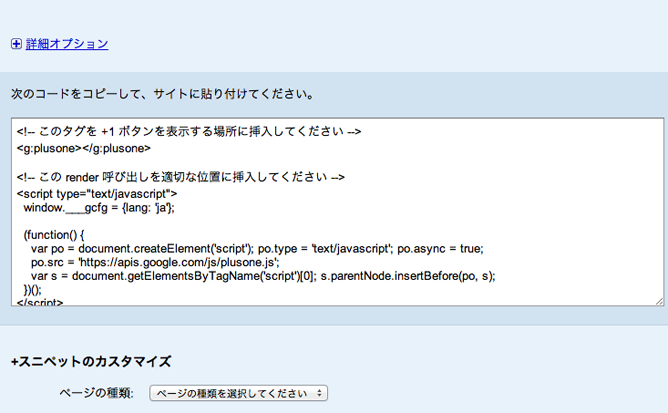
コードを取得する
最後にコードを取得できるのでこれをコピペすればボタンが表示されるようになります。とても簡単に設置できますね。

以上、Google +1ボタンの設置方法でした。