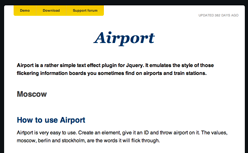
面白いプラグインがあったので使ってみました。空港や駅にある掲示板みたいに文字が切り替わっていくjQueryプラグイン「Airport」です。名前がいい感じです。使い方もシンプルすぎてこれ以上ないくらい簡単ですね。以下使い方です。
[ads_center]
使い方
以下のサイトからファイルをダウンロードします。
Airport – An Information Board Jquery Plugin | Unwrongest
jQuery本体とダウンロードしたjsファイルを読み込みます。
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1'></script> <script type="text/javascript" src="jquery.airport-1.1.source.js"></script>
あとは配列に表示させたい文字を指定していきます。
<script type="text/javascript">
$(function(){
$('#sample').airport([
'airport',
'text',
'sample'
]);
});
</script>
HTML
<div id="sample"></div>
シンプルでとても簡単ですね。
空港が好きな人はちょっとしたアクセントとして使ってみても面白いかもしれないっすね。