Facebookページを作成するまでの手順をメモがてら記事にしてみました。今後、複数のFacebookページを作る機会もありそうなので忘れないようにしておきたいですね。ページの作成自体はとても簡単にできるのでそんなに時間はかからないと思います。ということで以下その手順です。
[ads_center]
Facebookページの作り方
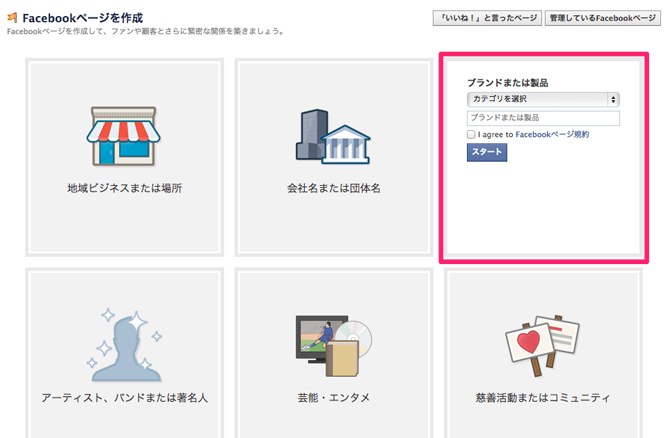
まずはFacebookページを作成するページへ行きます。

自分に合う項目をクリックして(ここでは「ブランドまたは製品」)、その中でカテゴリーを選択し、名前を入力して規約を確認したら「I agree to」にチェックを入れて「スタート」をクリックします。カテゴリーは後からでも変更できるのでなんとなく自分に合うものを選んでおけばOKです。

次に、プロフィール写真を登録するんですが、後でも出来るのでここでは「スキップ」をクリックしておきます。

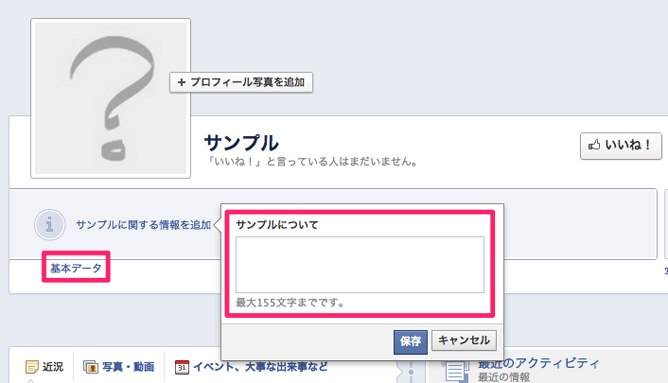
基本データの入力も後で出来るのでこれもまた「スキップ」しておきます。
続いて、作成したFacebookページの画面になるので手順通りポイントに気をつけながら設定していきます。まずは作成したFacebookページに「いいね」をするように薦められるんですが、まだページが完成していないので「スキップ」をクリックします。

「友達を招待します」では「次へ」をクリック。

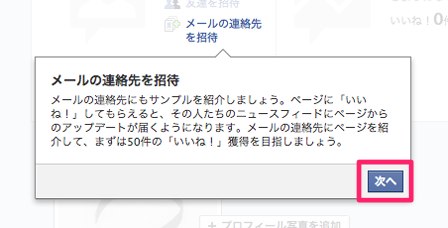
「メールの連絡先を招待」も先程と同様に「次へ」をクリック

「シェアします」はスキップしておきます。

これで、ようやく管理者用パネルが表示されます。次にプロフィール写真を追加していきます。

「+ プロフィール写真を追加」をクリックして「写真のアップロード」から自分のプロフィール写真をアップロードします。写真のサイズは「180px × 180px」です。

次にカバーを追加します。カバー写真のサイズは「851px × 315px」です。

あとは作成したFacebookページに関する情報や基本データを作っていきます。
以上でFacebookページが作成されました。手順通りに進めていくととても簡単に作成できますね。ちなみに作成中は見せたくないといった場合は一時的に非公開にしておくといいかと思います。やり方は、管理者用パネルにある「Facebookページを編集」をクリックします。

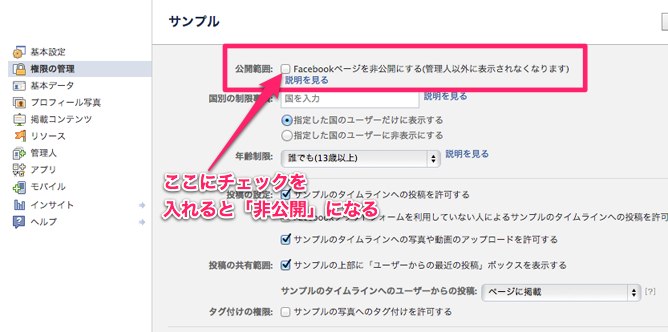
で、一番上にある「公開範囲」にチェックを入れます。あとは下にある「変更を保存」をクリックすると非公開にすることができます。

Facebookページを完成させるまでは見せたくないという人は上記の設定をしておくといいかと思います。
以上、Facebookページの作成手順でした。