FacebookのLike Boxの設置から表示させるまでのやり方をメモしておきます。とても簡単に設置できるのでFacebookページを持っている人はサクっと設置してみるといいかもですね。横幅やボーダーカラーなんかも指定できるので自分のサイトに合わせることができます。以下、やり方です。
[ads_center]
やり方
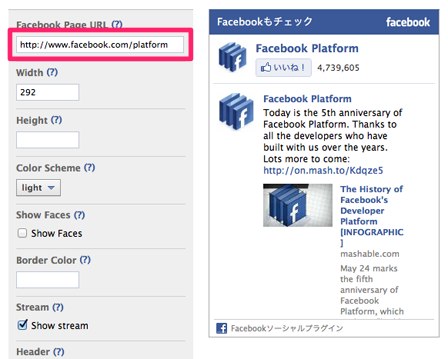
まずはLike Boxのページにアクセスします。
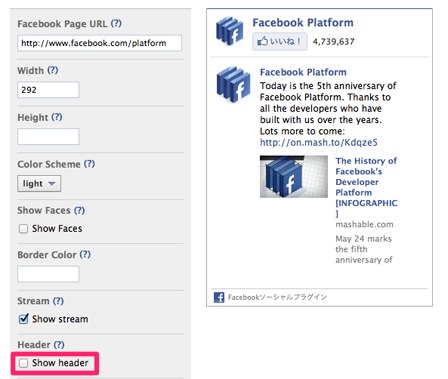
次に一番上にあるFacebook Page URLに自分のFacebookページのURLを入力します。

続いて横幅を設定します。自分のサイトに表示させる場所の幅に合わせます。

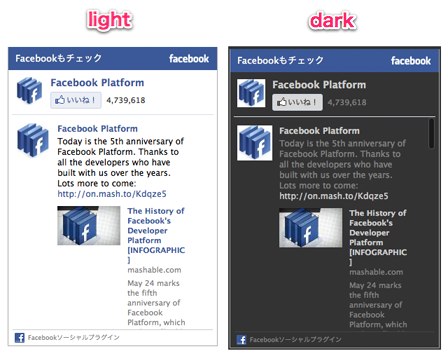
Color Schemeを選びます。lightとdarkがあるのでお好みで選択します。

その下にあるShow Faces にチェックを入れると「いいね」をしてくれた人の顔写真が表示されます。チェックを外すと非表示になります。
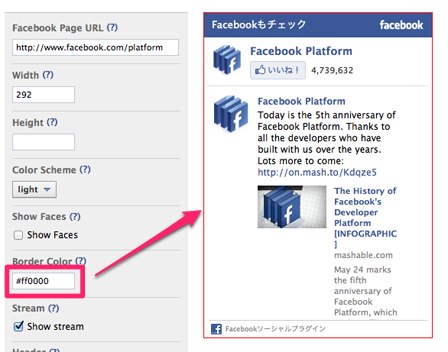
Border ColorではLike Boxの周りのボーダーカラーを指定することができます。こんな感じで。

Like Boxのヘッダーがいらないという人はHeaderのチェックを外すと非表示にすることができます。

最後に下にある「Get Code」をクリックするとコードを取得することができます。あとは自分のサイトの表示させたい場所にコピペすればOKです。ちなみにここではIFRAMEを選択しています。

以上、FacebookのLike Boxを設置して表示させるまでのやり方についてでした。