Bootstrap Vertical Carouselは、Bootstrapを活用した垂直カルーセルを実装することができます。滑らかなアニメーションで切り替わっていく垂直カルーセルは、サイト内にちょっとしたアクセントをプラスしたい人にはピッタリですね。
Bootstrap Vertical Carousel
以下、Bootstrap Vertical Carouselの詳細です。デモもあるので実際の動作も確認できます。
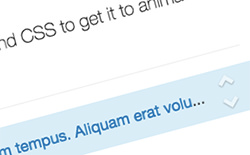
デモではカルーセルが自動で垂直にスライドしながら切り替わっていきます。全部で5つの内容がローテーションされます。
カルーセルの右端には上下の矢印アイコンが設置されていて、ここから上下好きな方向へスライドさせることが可能です。全体的なデザインもとてもシンプルなので、いろんなサイトに合わせやすそうですね。
ブログなら関連記事や人気記事をカルーセルでさりげなく見せる、なんていう使い方もアリかと思います。スペースの有効活用にもなるし、アニメーションすることで注目させることもできるはず。
というわけで、滑らかな上下スライドアニメーションによる垂直カルーセルを実装したい人は、ぜひ「Bootstrap Vertical Carousel」をチェックしてみてはいかがでしょうか。