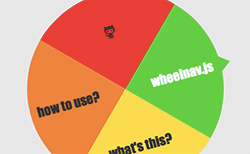
wheelnav.jsは回転する円形のナビゲーションを実装することができるスクリプトです。アニメーションを付けることができ、ナビゲーションメニューにある項目をクリックするとクルッと回転しながらコンテンツも同時に切り替わったりします。
wheelnav.js
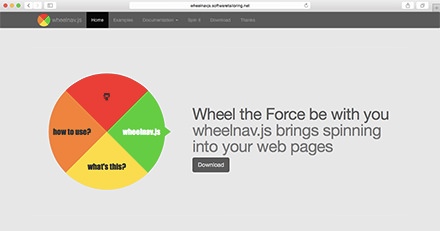
wheelnav.jsの実際のデモや使い方は以下のページからチェックすることができます。

デモには円形ナビゲーションの他にも、クリック時にメニュー項目が広がっていくタイプや様々なアニメーションを取り入れたものがあります。
どれも動きがおもしろくて楽しいですね。ユーザーの目を惹きたい時にも役立ちそうです。
というわけで、回転しながらアニメーションする円形ナビゲーション「wheelnav.js」のご紹介でした。