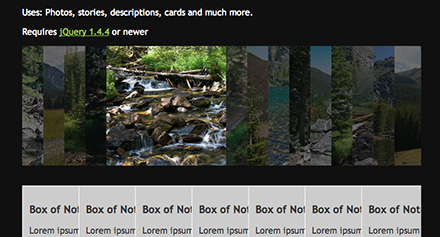
とても面白い見せ方だったのでご紹介します。要素を縦長に並べてマウスオーバーで全部表示させるjQueryプラグイン「VerticalShift」です。画像やテキストといったボックス要素を綺麗に横に並べて表示させます。縦長の一部分だけが見えるようになっており、マウスを乗せることで全体を見せることができます。
[ads_center]
使い方
このようにマウスを乗せることで全部が表示されます。

画像の場合のマークアップは以下のように記述します。
<div id="photos">
<div><img src="images/sample1.jpg" width="200px" height="200px" /></div>
<div><img src="images/sample2.jpg" width="200px" height="200px" /></div>
<div><img src="images/sample3.jpg" width="200px" height="200px" /></div>
</div>
で、VerticalShiftをセットします。jQuery本体は読み込んでいるのが前提です。
$("#photos > div").verticalShift({options});
シンプルでとても使いやすいですね。スペースも有効活用できそうなので、見せ方の一つとして覚えておきたいjQueryプラグインです。
ダウンロードや詳細については以下からどうぞ。
VerticalShift jQuery Plugin