typeLighter.jsは、指定したテキストをハイライトとタイピング効果で表示することができるjQueryプラグインです。タイピング効果だけではなく、テキストが切り替わる時にその部分がハイライトされるので、どこが変わるかわかりやすいのがいいですね。
typeLighter.js
以下のページからtypeLighter.jsの実際のデモ動作やダウンロード、または具体的な使い方などをチェックできます。
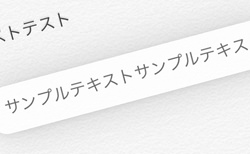
デモの画像では、テキストがタイピングされる(切り替わる)部分がハイライトされ、その後にタイピング効果によりテキストが表示されていきます。
ハイライトのスタイリングはJSオプションではなく、CSSクラスによって設定されています。これにより、豊かなスタイリングが可能になります。
使い方もシンプルで分かりやすいのがいいですね。例えば、HTMLのマークアップは、こんな感じで表示したい文章を順番に指定していくだけです。
<span data-wordlist="string 1, string 2, string 3">string 1</span>
また、オプションもいくつか用意されています。hightlightSpeed、typeSpeed、clearDelay、typeDelay、attribute、class、interval、initialDelayといったオプション項目のセッティングが可能です。
デフォルト値は、highlightSpeedが25、typeSpeedが100、clearDelayが350、typeDelayが200、attributeが’data-wordlist’、classがnull、intervalが2500、initialDelayが0。
typeLighter.jsのライセンスはMITになります。
というわけで、ハイライトとタイピング効果を兼ね備えたjQueryプラグイン「typeLighter.js」の紹介でした。