Micromodal.jsは、アクセシブルでファイル容量も軽量なモーダルダイアログを実装することができるJavaScriptライブラリです。jQueryなどを必要とせず、ピュアなJavaScriptで作られているのがいいですね。動作もスムーズでとても使いやすいモーダルダイアログです。
Micromodal.js
以下のページからMicromodal.jsの実際のデモ動作をチェックできます。
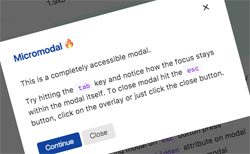
デモページでは「Demo Modal」と書かれたボタンをクリックすると、モーダルダイアログがスライドアップとともに立ち上がります。さりげないアニメーションでとてもスムーズに動作するほか、背景にはオーバレイがかかりモーダルダイアログに視線が集中しやすいです。
クローズボタン、または右上のバツ印かモーダルウィンドウ外をクリックすると閉じられます。escキーからも閉じることができます。操作もシンプルでとても使いやすいです。
使い方も分かりやすいので、気になる方はぜひチェックしてみてはいかがでしょうか?Micromodal.jsのライセンスはMITとのこと。詳しい実装方法やダウンロードは、以下のページからどうぞ。