Timelinyはレスポンシブに対応した年ベースによるタイムラインを実装できるjQueryプラグインです。とてもシンプルで見やすく、ドラッグ&ドロップで目的の年に簡単にフォーカスできます。
Timeliny
以下のページからTimelinyの実際のデモ動作をチェックできます。
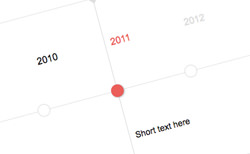
デモでは年間のタイムラインが水平に並べられています。現在フォーカスされている年はピンク色で分かりやすく表示されます。また、年の下にはショートテキストを表示させることも可能です。
操作は左右にドラッグ&ドロップすることで好きな年にもっていくことができます。デザイン・操作ともにシンプルで無駄がなく、とても見やすいタイムラインです。
使い方に関してもとても簡単なので、手軽に実装できます。オプションには、order、className、wrapper、boundaries、animationSpeed、hideBlankYearsが用意されています。デフォルト値は、orderがasc、classNameがtimeliny、boundariesが2、animationSpeedが250、hideBlankYearsがfalseです。
また、wrapperのデフォルト値は以下になります。
<div class="timeliny-wrapper"></div>
そのほか、コールバック関数やメソッドもいろいろ用意されているので、気になる人はぜひチェックしてみてください。
というわけで、レスポンシブに対応したシンプルな年ベースによるタイムラインを実装できるjQueryプラグイン「Timeliny」の紹介でした。Timelinyの具体的な実装方法やダウンロードは、以下のページからどうぞ。