jQuery Section Navi Pluginは、コンテンツのセクション単位でアップダウンできるボタンを実装できるjQueryプラグインです。縦長ページなどで、区切りよくコンテンツを読み進めていきたい時なんかに便利ですね。
jQuery Section Navi Plugin
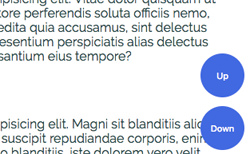
以下、jQuery Section Navi Pluginの実際のデモページになります。
デモではセクションごとにコンテンツが縦に並べられていて、画面右下には「Down」と書かれたボタンが表示されています。ちなみに大きい画面でコンテンツが下まで見えている状態ではボタンが表示されないので、その場合は画面の横幅を縮小することでボタンが表示されるかと思います。
Downボタンをクリックすると、セクション単位でスクロールされます。下へスクロールされると「Down」の他に「Up」というボタンも表示されます。Down/Upボタンからセクション単位でサクサクと移動できるので、効率的に目的のコンテンツの始まりの位置へ移動できますね。
ちなみにスクロール移動されるスピードなどはオプションから調節できます。用意されているオプション項目は、buttonUp、buttonDown、offset、speed、hideButtons、speedHideBtn、ignoreFirst、useEmptyです。
というわけで、セクション単位でスクロール移動するアップダウンボタンを実装できるjQueryプラグイン「jQuery Section Navi Plugin」の紹介でした。
jQuery Section Navi Pluginの詳細やダウンロードは、以下からどうぞ。