素敵なタブパネルがあったのでメモがてらご紹介します。オプションを指定することで色々なエフェクトのタブパネルを実装できるjQueryプラグイン「Tabulous.js」です。Scale、Slide、Flipなどといった、どれもスムーズな動きでパネルを切り替えることができます。
[ads_center]
使い方

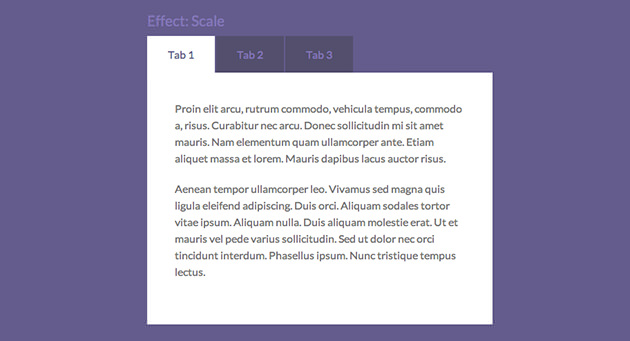
実際のデモではこのようにシンプルなデザインが特徴的です。シンプルな分、テキストやエフェクトに注目しちゃいますね。
使い方は簡単です。head内にjQuery本体とプラグインを読み込みます。
<link href='tabulous.css' rel='stylesheet' type='text/css'> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="tabulous.js"></script>
続いてHTMLマークアップです。タブのブロックとコンテンツのブロックに分かれているのでスッキリして見やすいですね。
<div id="tabs">
<ul>
<li><a href="#tabs-1" title="">タブ1</a></li>
<li><a href="#tabs-2" title="">タブ2</a></li>
<li><a href="#tabs-3" title="">タブ3</a></li>
</ul>
<div id="tabs_container">
<div id="tabs-1">
<!-- コンテンツ -->
</div>
<div id="tabs-2">
<!-- コンテンツ -->
</div>
<div id="tabs-3">
<!-- コンテンツ -->
</div>
</div>
</div>
あとはプラグインをセットするだけです。
$(document).ready(function($) {
$('#tabs').tabulous();
});
effectというオプションに好きなエフェクトを指定することで目的の動作に変更することができます。
$('#tabs').tabulous({
effect: 'scale'
});
値には以下の項目を指定することができます。
- scale
- slideLeft
- scaleUp
- flip
タブパネルを実装する際は選択肢の一つとして覚えておきたいですね。