TabbedContentはHTML5のhistory APIを使用した軽量のタブメニューを実装することができるjQuery(Zepto)プラグインです。タブメニューをクリックすることで履歴が追加されていくので、ブラウザの「戻る・進む」ボタンを押してもページ全体の更新ではなくタブコンテンツのみが切り替わります。
TabbedContent
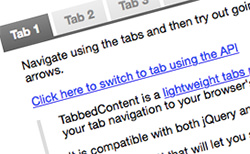
以下はTabbedContentのベーシックなデモになります。
デザインはとてもシンプルで無駄なアニメーションが一切ないのでサクサク動作しますね。プラグイン自体も軽量なのでPC・スマフォともに使い勝手もよさそうです。
ちなみに上記のデモはレスポンシブになっていませんが、以下のBootstrapバージョンでは対応されています。
基本的な使い方はとても簡単で、以下のようにマークアップして、
<ul>
<li><a href="#tab-1">タブ1</a></li>
<li><a href="#tab-2">タブ2</a></li>
<li><a href="#tab-3">タブ3</a></li>
<!-- 中略 -->
</ul>
<div class="tabscontent">
<div id="tab-1">
<!-- コンテンツ1 -->
</div>
<div id="tab-2">
<!-- コンテンツ2 -->
</div>
<div id="tab-3">
<!-- コンテンツ3 -->
</div>
<!-- 中略 -->
</div>
TabbedContentを初期化してあげるだけです。
$('.tabscontent').tabbedContent();
というわけで、HTML5のhistory APIを使ったjQueryタブメニューを実装したい方は是非チェックしてみてください。