stroll.jsはCSS3を使った豊富なCSSリストスクロールエフェクトを実装できるのが特徴です。iOSやAndroid 4.x.にも対応しています。ウェーブやフリップなどいろんなスクロールエフェクトが用意されているので、気になる人は要チェックです。
stroll.js
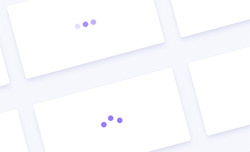
以下、stroll.jsの実際のデモページになります。
デモページには全部で12種類のスクロールエフェクトが用意されています。GROW、CARDS(CSS 3D)、CURL(CSS 3D)、WAVE、FLIP(CSS 3D)、FLY(CSS 3D)、SIMPLEFIED FLY(CSS 3D)、REVERSE FLY(CSS 3D)、HELIX(CSS 3D)、FAN、PAPERCUT、TWIRL(CSS 3D)と、様々なスクロールエフェクトがあるので、見ているだけでも楽しいですね。
スクロールをすることで、いろんな動きをしながらリストが表示されていきます。ただスクロールされるよりも、このようなエフェクトが加えられていることでユーザーも印象に残りやすくなるのではないでしょうか?
iOSやAndroid 4.x.での動作もテスト済みとのことなので、モバイルにも最適なスクロールエフェクトになります。
というわけで、CSS3を活用した豊富なスクロールエフェクトを実装できる「stroll.js」の紹介でした。stroll.jsの詳細やダウンロードは、以下のページからどうぞ。