stickyTableColumnsは、データ量の多い表をページで表現する際にとても便利なjQueryプラグインです。表を「table」タグで作成したときに、その表の枠の幅を固定させ、表示可能領域以外の部分は水平(左右)にスライドすることで見ることができます。また、スライドバーも表の下部に表示されます。表をWEBページで表現すると、内容が分かりやすいうえに、単に目立たせる役割も果たしてくれます。それでは、このプラグインの詳細を見ていきましょう。
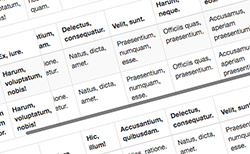
stickyTableColumns
stickyTableColumnsの実際のデモは以下になります。
まず、stickyTableColumnsの使用には、jQueryの読み込みが必要です。その上で、stickyTableColumnsのファイルを読み込みます。
HTMLの記述は通常どおり「table」タグを使用してください。CSSで表の幅や余白などの指定はしておきましょう。そしてjsの記述はいたって簡単です。
列の固定のために「table」タグに関数を指定します。
$('table').stickyTableColumns();
固定させたい列の数を指定します。常に表示させたい項目などの列があれば、その表示は固定することができます。
例えば、2列目まで固定をしたい場合は下記の記述となります。(※列とは縦の並びのことです。)
$('table').stickyTableColumns({ columns: 2 });
たったこれだけです。とても簡単ですよね。複雑な記述は一切ありませんので、初めて使用する方でも安心して使用できると思います。また応用編として、スライドバーをフラットなデザインにしたり、丸みをもたせたりしてみると、さらに洗練されたデザインになると思います。
stickyTableColumnsのダウンロードや詳しい使い方は以下からどうぞ。