Sticky Slider Navigation(Responsive)は、スクロールすることでナビゲーションバーがスライド移動する機能を実装できます。セクションごとに現在表示されている位置をナビゲーションを見るだけで把握できるのでとても便利ですね。
ナビゲーションメニューはスクロールしても固定表示される
以下のページからSticky Slider Navigationの実際のデモをチェックできます。
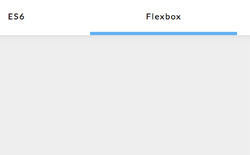
デモでは上部にES6、Flexbox、React、Angular、Otherと書かれたナビゲーションメニューが表示され、ページ読み込み時にはES6の下に横に引かれた青いバー(線)が表示されています。
このバーがスクロールしていくことで横へスライド移動していきます。例えば、Flexboxというセクションまでスクロールしていくと、ナビゲーションバーもFlexboxまで移動していきます。
現在表示されているセクションの位置が、このナビゲーションメニューに反映されるというわけです。
もちろんナビゲーションメニューはスクロールしても画面上部に固定表示されたままなので、いつでも瞬時に確認・アクセスできます。
またスクロールしてバーが移動するだけではなく、その逆に任意のナビゲーションメニューをクリックすることで、そのセクションまで自動スクロールで移動させることも可能です。
ランディングページなどの縦長ページにはとても役立つ機能になるのではないでしょうか?
というわけで、スクロールすることで各セクションに対応したナビゲーションメニューにバーがスライド移動する「Sticky Slider Navigation(Responsive)」の紹介でした。
Sticky Slider Navigation(Responsive)の実際のコードは以下のページからチェックできます。