imgViewer2は画像のズームとパン機能を備えたjQueryプラグインです。Googleマップのように、スクロールやボタンから画像の拡大・縮小ができたり、ドラッグしながら拡大した画像を移動できたりといったことが可能です。
imgViewer2
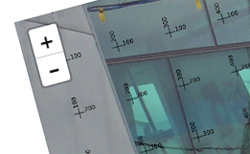
以下のページからimgViewer2の実際のデモ動作をチェックできます。なお、こちらはFixed size imageになります。
デモページに表示されている画像内にある「+」と「-」ボタンから、画像を拡大したり縮小したりできます。そのほか、Googleマップのように上下にスクロールすることでも拡大・縮小が可能です。
拡大された画像は、ドラッグすることで好きな位置に移動させることができます。サクサクと動作するのでとても使い勝手がいいですね。
またタッチにも対応しており、スマホからだとピンチアウトやピンチインを行うことで画像の拡大・縮小ができます。もちろん「+」「-」ボタンからの操作もOKです。タップしてドラッグすることで簡単にパンができるので、スマホでの操作性もバッチリですね。
オプションには、dragable、zoomable、zoomStep、zoomMax、onClick、onReadyといった項目が用意されています。
カスタマイズ性や拡張性にも優れているので、ハイクオリティな画像ズーム機能を実装したい人は、ぜひ「imgViewer2」を使われてみてはいかがでしょうか?
imgViewer2の詳細やダウンロードは、以下のページからどうぞ。