Sticky Sidebarは、スマートでハイパフォーマンスな追尾型サイドバーを実装することができるJavaScriptプラグインです。ページを上下にスクロールしても、サイドバーが非表示にならずにしっかり追尾します。スクロールとともに消えていかないサイドバーを実装したいという人にはピッタリの機能ですね。
Sticky Sidebar
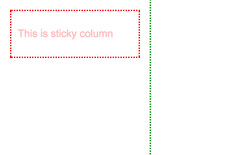
以下、Sticky Sidebarのベーシックなデモになります。
デモページを読み込むと左側にサイドバーが、右側にメインコンテンツが表示されています。下へスクロールしていくと、メインコンテンツは通常どおり徐々に上から非表示になっていきますが、「This is sticky column」と書かれたサイドバーは同じ位置に固定され、常に表示されている状態になります。
上下にスクロールしてもサイドバーが常に表示されているので、非表示にしたくないサイドバーを取り入れたい時に役立ちますね。
また、Sticky Sidebarにはオプションもいくつか用意されています。主なオプションは、topSpacing、bottomSpacing、containerSelector、innerWrapperSelectorといった項目があります。トップやボトムの余白などをオプションから手軽に調整することが可能です。
そのほか、サポートされているブラウザは、Firefox、Chrome、Safari、IE9+。ライセンスはMITとのこと。というわけで、スマートでパフォーマンス性に優れた追尾型サイドバーを実装したい人は、ぜひ「Sticky Sidebar」を使われてみてはいかがですか?
Sticky Sidebarの具体的な使い方やダウンロードは、以下のページからどうぞ。