jQuery Equal Heightは、異なる要素の高さをキレイに揃えてくれる軽量のjQueryプラグインです。カラムの高さだけではなく、カラム内に含まれるタイトルやテキストといった高さも揃えてくれるので、レイアウトにこだわりたい人にはピッタリのjQueryプラグインですね。
jQuery Equal Height
jQuery Equal Heightの実際のデモは、以下のページからチェックできます。
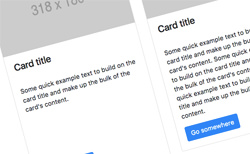
デモページでは、高さの処理を何も施されていない「Normal Cards」をはじめ、カードの高さを揃えた「Cards With Equal Height」、カードとその中にあるテキストの高さを揃えた「Cards With Equal Height and Text」、カードとその中にあるテキストとタイトルの高さを揃えた「Cards With Equal Height, Text and Title」の4つのサンプルが用意されています。
Normal Cardsと比較してみると、やはり高さの揃ったレイアウトはとてもスッキリしていてキレイですね。特に、カード内に表示されているテキストとタイトルも揃っている「Cards With Equal Height, Text and Title」はとても見やすいと思います。
ブログのトップページや記事下に設置する関連記事など、いろんなところに活用できるのではないでしょうか?
ファイル容量が軽量に仕上がっているのもうれしいポイントになるはず。また、デモはレスポンシブにも対応しているので、さまざまなブラウザ幅に最適になるようにレイアウトが可変します。
使い方もシンプルで手軽に実装できるのがグッドです。というわけで、異なる要素の高さを揃えてくれるjQueryプラグイン「jQuery Equal Height」の紹介でした。
jQuery Equal Heightの詳しい使い方やダウンロードは、以下のページからどうぞ。