Stepper.jsは数値入力ボックスでの数値を手軽にアップ・ダウンできるステッパーを実装することができるjQueryプラグインです。プラスとマイナスのボタンが設置されていて、これをクリックすることで数値をアップしたりダウンさせたりすることが可能です。
Stepper.js
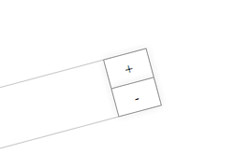
以下、Stepper.jsの実際のデモページです。
デモでは、数値を入力するボックスの右側に「+」と「-」のボタンが設置されています。ここをクリックすると、数値がアップしたりダウンしたりします。もちろん、ボックス内に直接数値を入力することも可能です。
また、タッチにも対応しているのでスマホからの操作もとてもしやすいのがいいですね。ボタンを押しながら数値を手軽に調節できるので、ユーザーにはうれしい機能といえます。
また、Stepper.jsにはオプションもいくつか用意されています。具体的には、step、min、max、debounceといった項目があります。
デモでは数値が「1」ずつ増減されますが、オプション項目の「step」の値を調節することで、他の増減幅の数値に設定することが可能です。小数点でもOKみたいですよ。
その他、「min」には最小数値を、「max」には最大数値を指定することもできます。
ちなみに、minやmax、stepといったセッティングはHTMLのinputタグ内に直接指定できるので、とても便利です。
実装方法もシンプルでわかりやすいことから、手軽に使えるのがいいですね。
というわけで、数値を手軽にアップ・ダウンできるステッパーを実装できるjQueryプラグイン「Stepper.js」のご紹介でした。
Stepper.jsの詳しい使い方やダウンロードは、以下のページからどうぞ。