Stacked StripsはWebページをスクロールする時に、スタックしていくようなエフェクトを実装することができるjQueryプラグインです。ページ内でコンテンツごとに分割したい時なんかに活用できますね。
Stacked Strips
Stacked Stripsの実際のデモは以下のページで確認できます。
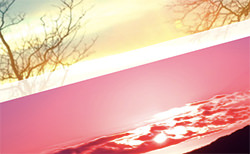
デモでは横幅いっぱいに広がったダイナミックな背景画像に、画面中央にはテキストが表示されています。スクロールしていくとその画面に次の背景画像が重なり合って(スタッキングされて)いきます。
また、背景画像がすべて重なる少し前に、画面中央に表示されるテキストもアニメーションとともに表示されます。このように、スクロールするたびに次々とコンテンツがスタックされていくという仕組みです。
背景やテキストなど、スタックされるたびにガラッと印象が変わるのでとてもダイナミックな変化を体感できますね。
Stacked Stripsにはオプションもいくつか用意されており、strip_size、active_position、after_classという項目のセッティングが可能です。デフォルトの値は、strip_sizeが”full”、active_positionが50、after_classがfalseです。ちょっとしたカスタマイズをしたい人にはうれしいですね。
というわけで、スタックしながらスクロールしていくことができるエフェクトを実装したいという人は、ぜひStacked Stripsを活用されてみてはいかがでしょうか?
Stacked Stripsの詳しい実装方法やダウンロードは、以下のページからチェックできます。