multi.jsは検索機能がついた使いやすいユーザーフレンドリーなセレクトボックスを実装することができます。使い方やカスタマイズも簡単なほか、CSSによるスタイリングも可能です。jQuery 1.6以上を必要とします。
multi.js
multi.jsの実際のデモ動作は以下のページから確認できます。
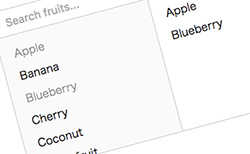
デモでは、左側のボックス内に並んでいるApple、Banana、Blueberry、Cherry、Coconut……などといったフルーツの候補の中から複数のアイテムを選択できるようになっています。選択したアイテムは右側のボックス内に表示されるので、どれが選択されているのかは一目瞭然です。
また、上部には「Search fruits…」と書かれた検索ボックスも設置されています。例えば、「b」と入力すると左側のボックス内に「b」から始まるBananaとBlueberryが抽出されます。
大量のアイテムがある場合、いちいちボックス内をスクロールして探す手間が省けるので、この機能はユーザーにとってとても助かりますね。
デザインやレイアウトもシンプルでとても見やすく操作もしやすいです。
multi.jsにはオプションもいくつか用意されており、enable_search、search_placeholderという項目の設定ができます。
というわけで、検索機能を備えた複数アイテムを選択できる便利なセレクトボックスを自サイトに設置したい方は、ぜひmulti.jsをチェックしてみてください。
ライセンスはMITとのこと。multi.jsの詳しい使い方やダウンロードは、以下のページからどうぞ。